16.02.2025 07:22
0 1 0
14 февраля
(Существо 1 уровня)

 - 1
- 1
 - 6
- 6
 - (1-2)
- (1-2)
 - 3
- 3
 - 7
- 7
 - 11
- 11
Умения:
Летающее существо.
Разрыв - Существо может уничтожить себя (активируемая способность). Все существа вокруг получат урон стихией огня равный суммарному здоровью уничтоженного существа.
(Существо 1 уровня - ап)

 - 2
- 2
 - 6
- 6
 - (2-2)
- (2-2)
 - 4
- 4
 - 8
- 8
 - 12
- 12
Умения:
Летающее существо.
Разрушительный разрыв - Существо может уничтожить себя (активируемая способность). Все существа вокруг получат урон стихией огня равный суммарному здоровью уничтоженного существа при разрыве рушат защиту 1% за 5 существ, но рушит не больше 15%.
(Существо 2 уровня)

 - 5
- 5
 - 5
- 5
 - (2-4)
- (2-4)
 - 12
- 12
 - 5
- 5
 - 6
- 6
 - 5
- 5
 - 9
- 9
Умения:
Летающее существо.
Стрелок.
Выстрел счастья - Крадет удачу выстрелом и накладывает на себя.
(Существо 3 уровня)

 - 7
- 7
 - 7
- 7
 - (2-6)
- (2-6)
 - 15
- 15
 - 3
- 3
 - 6
- 6
 - 6
- 6
 - 10
- 10
Умения:
Летающее существо.
Стрелок.
Расторопность.
(Существо 3 уровня ап)

 - 8
- 8
 - 8
- 8
 - (4-8)
- (4-8)
 - 17
- 17
 - 5
- 5
 - 6
- 6
 - 6
- 6
 - 11
- 11
Умения:
Летающее существо.
Стрелок.
Невидимость.
Расторопность.
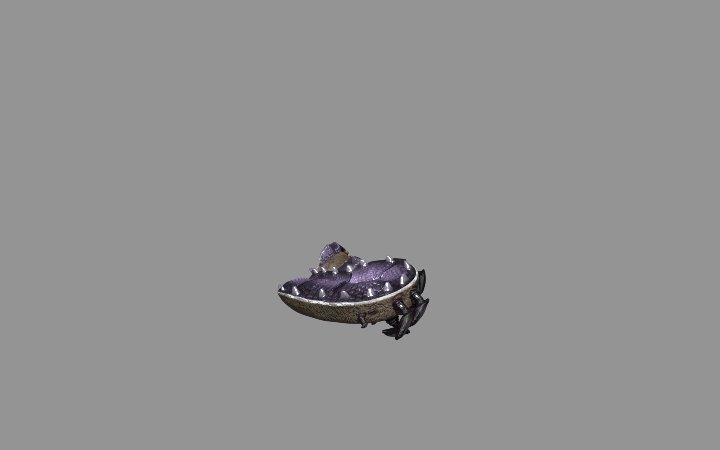
(Существо 4 уровня)

 - 10
- 10
 - 11
- 11
 - (7-7)
- (7-7)
 - 45
- 45
 - 5
- 5
 - 8
- 8
Умения:
Большое существо.
Левитация преодоление гравитации, при котором субъект или объект пари́т в пространстве (левитирует), не касаясь поверхности твёрдой или жидкой опоры не может преодолевать преграды.
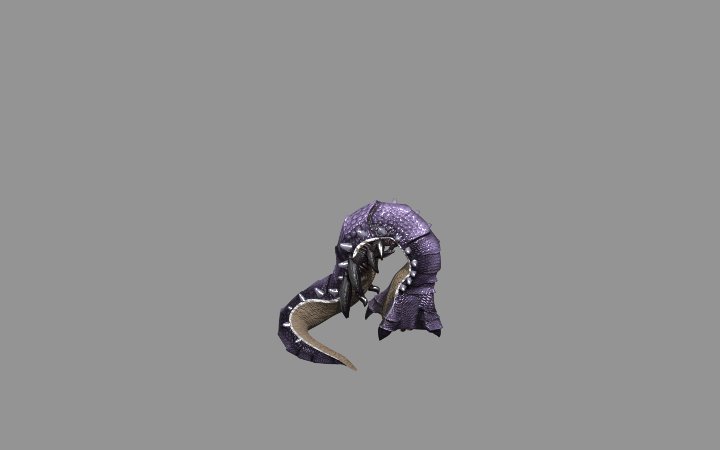
Треснутое сердце - После гибели этого существа на его месте появляются четыре отряда Треснутое сердце. Их количество равняется численности данного существа на начало боя. (именно на 4 части)
Втягиваемые шипы.
(Существо 4 уровня ап)

 - 12
- 12
 - 13
- 13
 - (8-9)
- (8-9)
 - 50
- 50
 - 5
- 5
 - 9
- 9
Умения:
Большое существо.
Левитация преодоление гравитации, при котором субъект или объект пари́т в пространстве (левитирует), не касаясь поверхности твёрдой или жидкой опоры не может преодолевать преграды.
Огненное сердце - После гибели этого существа на его месте появляются четыре отряда Огненное сердце. Их количество равняется численности данного существа на начало боя. (именно на 4 части)
Разрывные шипы.
(Существо 5 уровня)

 - 10
- 10
 - 10
- 10
 - (9-10)
- (9-10)
 - 40
- 40
 - 25
- 25
 - 4
- 4
 - 10
- 10
Умения:
Маг. (лечение, ускорение)
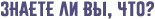
(Существо 6 уровня)
Описание - Вейлы это духи-соблазнительницы из мифологии Восточной Европы.
Они выглядят как прекрасные девушки в полупрозрачных одеяниях. Вейлы нераздельно связаны с водной стихией и по поверьям являются духами некрещеных дев. Эти духи любят очаровывать и ментально привязывать с себе мужчин. Однако чары нужны далеко не всегда, юноша увидев такую красавицу возле реки в лесной чаще обязательно влюбится и сам охотно пойдет в объятия вейлы - чем подвергнет себя смертельной опасности. Вейлы это злые существа которые не против полакомиться человеческой плотью.

 - 17
- 17
 - 20
- 20
 - (15-20)
- (15-20)
 - 66
- 66
 - 5
- 5
 - 9
- 9
Умения:
Иммунитет к гипнозам.
Соблазнение.
Задира.
Активная позиция - при соблазнение остается активной.
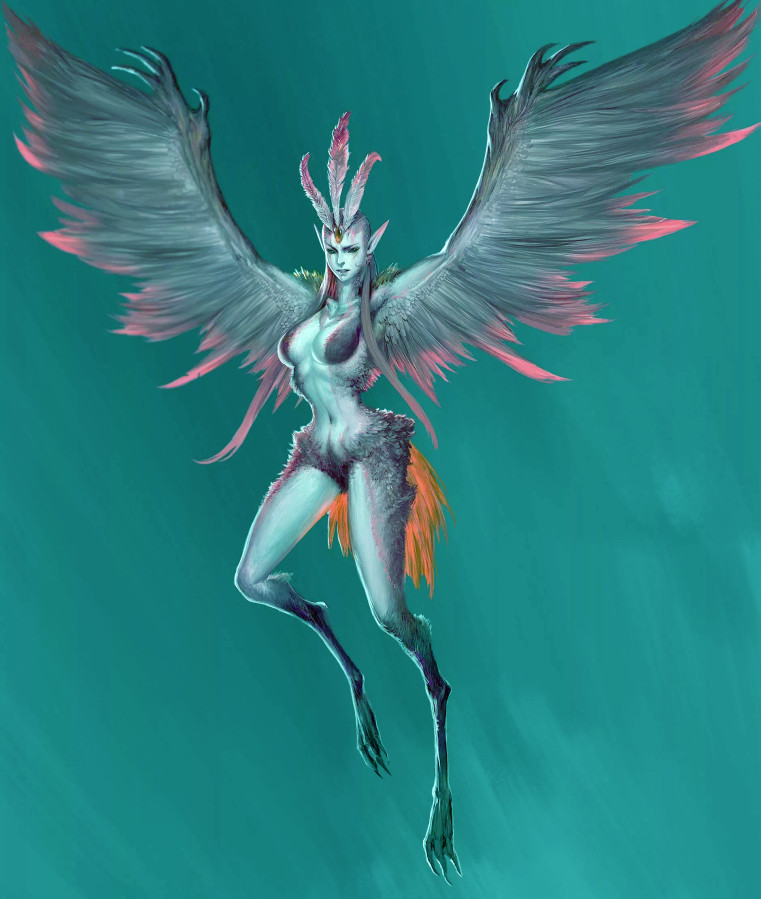
(Существо 6 уровня ап)
Прежде чем съесть человека, эти создания показывают своё истинное обличье — превращаются в огромных остроклювых птиц с кожистыми крыльями.

 - 20
- 20
 - 22
- 22
 - (18-20)
- (18-20)
 - 70
- 70
 - 6
- 6
 - 9
- 9
Умения:
Иммунитет к гипнозам.
Соблазнение.
Кровавое соблазнение - при атаке соблазненного существа восстанавливает здоровье при этом не получает ответный удар.
Летает.
Активная позиция - при соблазнение остается активной.
(Существо 7 уровня)

 - 20
- 20
 - 15
- 15
 - (35-55)
- (35-55)
 - 155
- 155
 - 3
- 3
 - 6
- 6
 - 6
- 6
 - 12
- 12
Умения:
Большое существо.
Летающее существо.
Стрелок.
Выстрел Ангедонии - нарушение/потеря способности атаковать, а также снижение/потеря мотивации к любым действиям, только передвижение.
Треснутое сердце

Умения:
Летающее существо.
Разрыв - Существо может уничтожить себя (активируемая способность). Все существа вокруг получат урон стихией огня равный суммарному здоровью уничтоженного существа.
(Существо 1 уровня - ап)
Огненное сердце

Умения:
Летающее существо.
Разрушительный разрыв - Существо может уничтожить себя (активируемая способность). Все существа вокруг получат урон стихией огня равный суммарному здоровью уничтоженного существа при разрыве рушат защиту 1% за 5 существ, но рушит не больше 15%.
(Существо 2 уровня)
Счастливый гоблин

Умения:
Летающее существо.
Стрелок.
Выстрел счастья - Крадет удачу выстрелом и накладывает на себя.
(Существо 3 уровня)
Купидон

Умения:
Летающее существо.
Стрелок.
Расторопность.
(Существо 3 уровня ап)
Тень купидона

Умения:
Летающее существо.
Стрелок.
Невидимость.
Расторопность.
(Существо 4 уровня)
Злое сердце

Умения:
Большое существо.
Левитация преодоление гравитации, при котором субъект или объект пари́т в пространстве (левитирует), не касаясь поверхности твёрдой или жидкой опоры не может преодолевать преграды.
Треснутое сердце - После гибели этого существа на его месте появляются четыре отряда Треснутое сердце. Их количество равняется численности данного существа на начало боя. (именно на 4 части)
Втягиваемые шипы.
(Существо 4 уровня ап)
Темное сердце

Умения:
Большое существо.
Левитация преодоление гравитации, при котором субъект или объект пари́т в пространстве (левитирует), не касаясь поверхности твёрдой или жидкой опоры не может преодолевать преграды.
Огненное сердце - После гибели этого существа на его месте появляются четыре отряда Огненное сердце. Их количество равняется численности данного существа на начало боя. (именно на 4 части)
Разрывные шипы.
(Существо 5 уровня)
Доктор любовь

Умения:
Маг. (лечение, ускорение)
(Существо 6 уровня)
Вейлы
Описание - Вейлы это духи-соблазнительницы из мифологии Восточной Европы.
Они выглядят как прекрасные девушки в полупрозрачных одеяниях. Вейлы нераздельно связаны с водной стихией и по поверьям являются духами некрещеных дев. Эти духи любят очаровывать и ментально привязывать с себе мужчин. Однако чары нужны далеко не всегда, юноша увидев такую красавицу возле реки в лесной чаще обязательно влюбится и сам охотно пойдет в объятия вейлы - чем подвергнет себя смертельной опасности. Вейлы это злые существа которые не против полакомиться человеческой плотью.

Умения:
Иммунитет к гипнозам.
Соблазнение.
Задира.
Активная позиция - при соблазнение остается активной.
(Существо 6 уровня ап)
Ипостась Вейлы
Прежде чем съесть человека, эти создания показывают своё истинное обличье — превращаются в огромных остроклювых птиц с кожистыми крыльями.

Умения:
Иммунитет к гипнозам.
Соблазнение.
Кровавое соблазнение - при атаке соблазненного существа восстанавливает здоровье при этом не получает ответный удар.
Летает.
Активная позиция - при соблазнение остается активной.
(Существо 7 уровня)
Эрот

Умения:
Большое существо.
Летающее существо.
Стрелок.
Выстрел Ангедонии - нарушение/потеря способности атаковать, а также снижение/потеря мотивации к любым действиям, только передвижение.

02.02.2025 16:33
0 3 0
Великий ТНВ
Один раз в месяц проводить Великий Турнир на Выживание (ВТНВ)
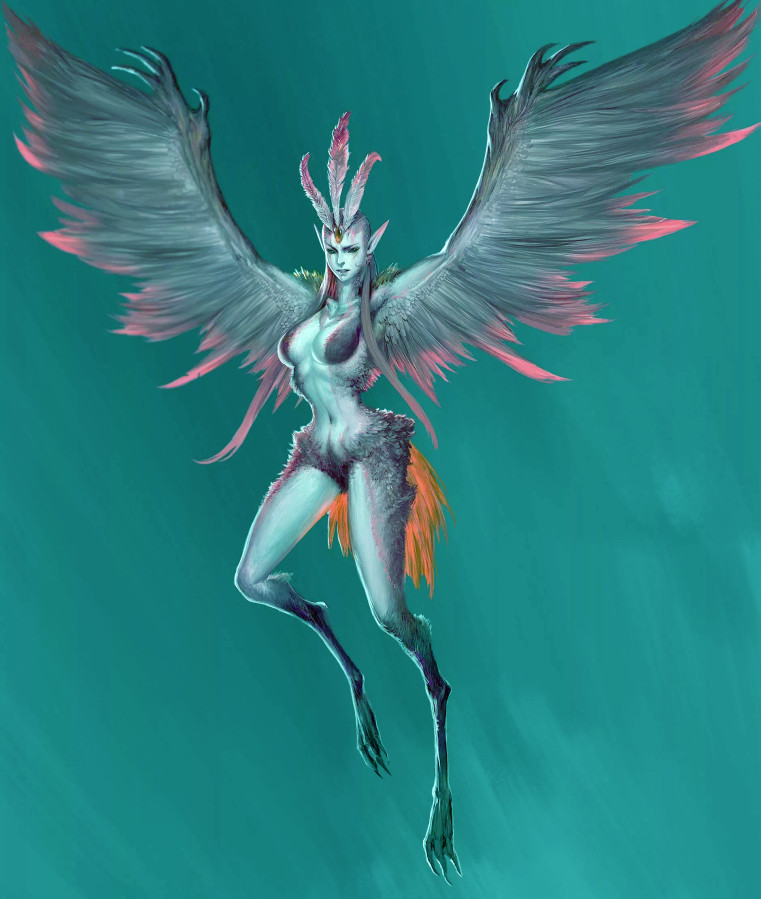
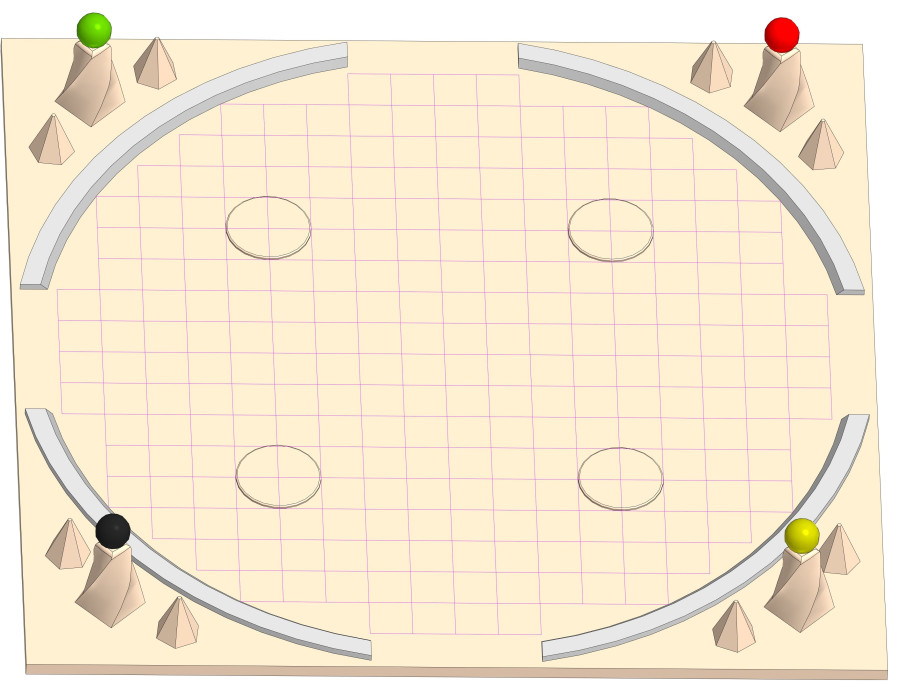
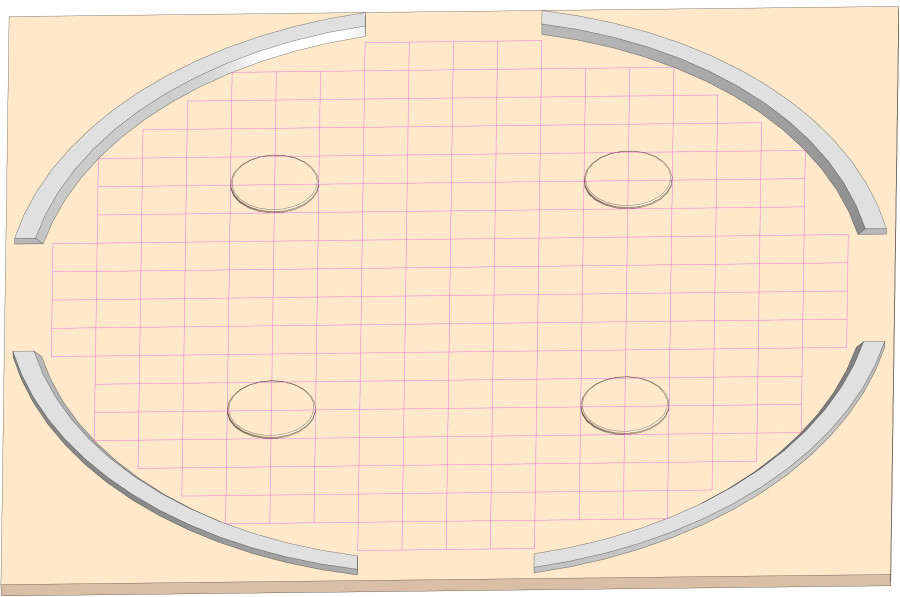
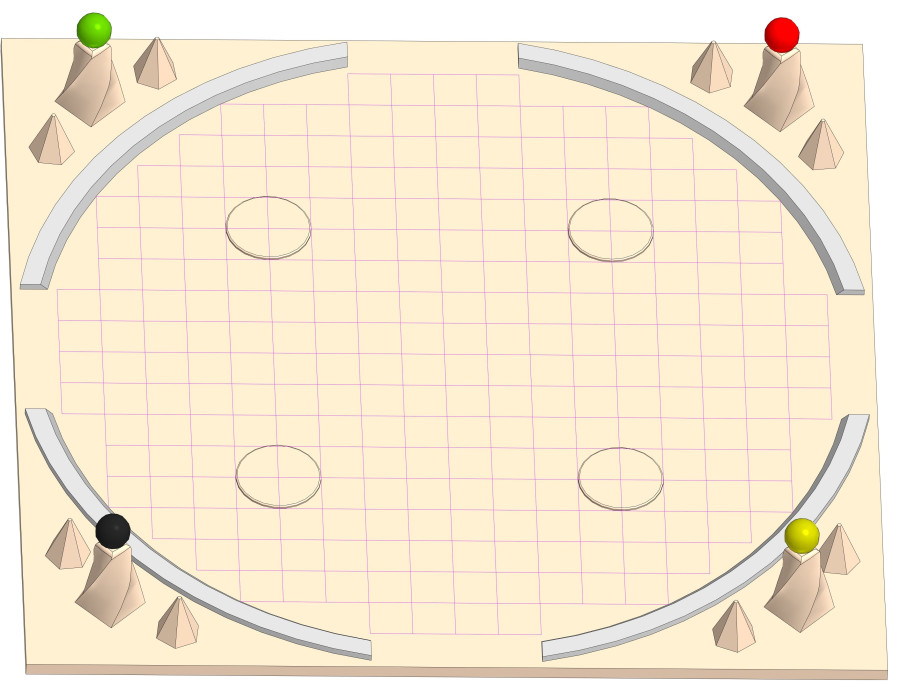
1. Изменить размер и форму поля боя, сделать его немного больше.

2. Добавить на поле боя 4 телепорта (видно на поле)
3. Изменить количество волн 10 волн (5 волн выход из ворот, 5 волн выход из телепорта).
4. Помимо Сфер на поле боя могут появиться капканы и мины (появляются в рандомных местах 1 капкан и 1 мина с каждой волной) опасны, как для героя, так и для бота.
5. Перед выходом волны появляется надпись 3 хода до выхода волны, 2 хода до выхода волны 1 ход до выхода волны наподобие «боевого истощения».
6. 9 и 10 волны выходят великие существа Империи
Помимо всего этого можно добавить 4 башни

7. Можно добавить Сфера помощи Башни всего 4 разные сферы и 4 разные башни.
7.1. Сфера света - Активирует башню света все войска в армии получают рандомный каст света.
7.2. Сфера тьмы - Активирует башню тьмы все войска в армии врага получают рандомный каст тьмы.
7.3. Сфера хаоса - Активирует башню хаоса рандомно бьет молнией в армию врага.
7.4. Сфера природы - Активирует башню природы призывает в центре поля рандомного элементаля или призывает феникса, а также может наложить заклинание щит на один из дружеских отрядов.
1. Изменить размер и форму поля боя, сделать его немного больше.

2. Добавить на поле боя 4 телепорта (видно на поле)
3. Изменить количество волн 10 волн (5 волн выход из ворот, 5 волн выход из телепорта).
4. Помимо Сфер на поле боя могут появиться капканы и мины (появляются в рандомных местах 1 капкан и 1 мина с каждой волной) опасны, как для героя, так и для бота.
5. Перед выходом волны появляется надпись 3 хода до выхода волны, 2 хода до выхода волны 1 ход до выхода волны наподобие «боевого истощения».
6. 9 и 10 волны выходят великие существа Империи
Помимо всего этого можно добавить 4 башни

7. Можно добавить Сфера помощи Башни всего 4 разные сферы и 4 разные башни.
7.1. Сфера света - Активирует башню света все войска в армии получают рандомный каст света.
7.2. Сфера тьмы - Активирует башню тьмы все войска в армии врага получают рандомный каст тьмы.
7.3. Сфера хаоса - Активирует башню хаоса рандомно бьет молнией в армию врага.
7.4. Сфера природы - Активирует башню природы призывает в центре поля рандомного элементаля или призывает феникса, а также может наложить заклинание щит на один из дружеских отрядов.
01.02.2025 06:59
1 56 0
История ивентов 2025 года...
 | Пиратские рейды Награда:    + части + части  и и  02.02-11.02.2025 |

30.01.2025 18:08
Фабрика
Вид города

Армия
Существа I уровня
Полурослики

Умения:
Стрелок.
Всегда положительная удача.
Полурослики-Гренадёры

Умения: Стрелок. Всегда положительная удача.
Контузия Снятие ответной атаки с противника выстрелом. - заменили на При выстреле игнорирует 20% защиты противника.
Существа II уровня
Механики


Умения:
Огненное дыхание.
Ремонт Чинит механических существ (10 здоровья за каждого Механика (1))
Механики upg

Умения:
Огненное дыхание.
Ремонт Чинит механических существ (20 здоровья за каждого Механика (1))
Существа III уровня
Броненосец

Умения:
Большое существо
Броненосец-Вожак

Умения:
Большое существо
Существа IV уровня
Автоматон
Умения:
Механический.
Взрыв при гибели.
Автоматон-часовой
Умения:
Механический.
Взрыв при гибели.
Враг не отвечает на атаку.
Существа V уровня
Песчаный червь

Умения:
Большое существо.
Иммунитет к Слепоте
Иммунитет к Окаменению.
Передвижение под землёй (Передвигается под землей, игнорирует препятствия).(Сразу успокоим тех, кто задался вопросом — «а как же черви будут передвигаться при битве на кораблях и в других подобных условиях?». Для таких случаев предусмотрена особая анимация перемещения по поверхности, и, естественно, в таком случае игнорировать препятствия на своем пути черви не смогут.)
Олгой-хорхой

Умения:
Большое существо.
Иммунитет к Слепоте
Иммунитет к Окаменению.
Передвижение под землёй.
Кровожадная натура (перемещается на клетку, которая занята трупом, то при появлении из-под земли он поглотит этот труп и за счёт этого получит в следующем раунде дополнительный удар при атаке, причём такие удары могут накапливаться. Также можно в один ход съесть труп и атаковать, если этот труп лежит непосредственно рядом с целью).
Существа VI уровня
Стрелки

Умения:
Стрелок.
Упреждающий выстрел мгновенная упреждающая атака один раз за раунд.
Охотники за головами

Умения:
Стрелок.
Дуэлянт бесконечная мгновенная упреждающая атака.
Существа VII (а) уровня
Дредноут

Умения:
Большое существо
Механизм
Тепловой луч активируемый удар с позиции, на которой находится Дредноут. При активации луча, Дредноут может выбрать пять направлений атаки, схожих по площади с атаками Цербера. Поражающей цели, в том числе и находящиеся позади (как, к примеру, дыхание дракона))
Джаггернаут

Умения:
Большое существо
Механизм
Тепловой луч активируемый удар с позиции, на которой находится Джаггернаут. При активации луча, Джаггернаут может выбрать пять направлений атаки, схожих по площади с атаками Цербера. Поражающей цели, в том числе и находящиеся позади (как, к примеру, дыхание дракона))
Работа теплового луча

Существа VII (б) уровня
Коатль

Умения:
Большое существо
Летающее существо
Неуязвимость один раз активировать полную неуязвимость юнита на один раун, Коатль просто пропустит раунд, но ни один отряд оппонента (или магия) не сможет нанести ему никакого урона.
Багровый Коатль

Умения:
Большое существо
Летающее существо
Активная Неуязвимость один раз активировать полную неуязвимость юнита на один раун с возможностью совершать действия.
Скрины







28.01.2025 23:55
0 33 0
Склад Цитадели
Оружие (46)
Броня (29)
Ювелирка (27)
Рюкзак (3)
13.01.2025 03:09
0 3 0
Работа на заказ
Разберем пример очень простой работы.
Коротко о техническом задании:
"Я веду много расчётов и мне нравится скин валькирии"
Работаем в GIMP. Окей, погнали.
Шаг 1.
Готовим основную картинку. Любезно берём оригинал из ГВД.

Перед тем, как начать работу, сделаем улучшение оригинала. В этой работе нам много не надо.
Используем нейросеть (Я использую Stable Diffusion, но подойдёт любая бесплатная нейронка из интернета).

Далее, открываем картинку в GIMP. Используем инструмент "Кадрирование", делаем изображение "квадратным".

Шаг 2.
Идея для работы изначально такая. Есть мем:

Попробуем воспроизвести. Пара чисел, пара формул.
Начнём с одной формулы, всё остальное будет один-в-один. Создаём белый кадр, на нём удобнее будут отображаться формулы. Слой - Создать новый слой.

Выбираем инструмент "Текст" и пишем туда что-то из школьной программы.

Формулу можно написать, можно вставить картинкой. Сразу определимся с форматом текста, как лучше будет он смотреться.
Нет.

Тоже нет.

Фильтры -> Свет и тень -> Длинная день. Уже лучше.




Я остановлюсь на последнем. Написали, покрасили, выделили. Теперь двигать будем.
Вначале передвигаем формулу в свою начальную позицию. Нам нужно зациклить анимацию, то есть сделать так, чтобы самый первый кадр анимации был продолжением последнего. После того как определились с начальной позицией формулы сделаем копию формулы. Работать будем с ней, а оригинал спрячем. Он понадобится, когда будем делать серьёзные изменения в геометрии текста. К тому же этот слой укажет начальное положение формулы.

Итак, копируем копию (да, именно так), и с помощью инструмента "Перемещение" двигаем формулу в сторону. Делаем так несколько раз, получится примерно такая картина.

Принцип понятен, надо зациклить формулу. То есть, она должна вернуться туда, откуда начала свой путь.
С помощью разных инструментов можно манипулировать расположением кадров. Я рекомендую использовать инструмент "3D-преобразование". Он самый простой и очевидный.

С помощью копирования слоя, его перемещения и изменения положения продолжаем работу с этой формулой. Получается так:

Шаг 3.
В ходе дела я решил переделать текст, не меняя идеи. Аватарка была на заказ, значит там должен быть никнейм. Вкидываем его, затем оставляем пару пустых слоёв где-то посередине анимации, в момент когда текст уходит "за кадр". А затем достаем калькулятор из интернета.

Очищаем его от фона, вкидываем в нашу анимацию. Располагаем где-то здесь:

Копируем слой с калькулятором, перемещаем слой на один шаг выше, а сам калькулятор выше предыдущего калькулятора. Двигаем его вверх. Так несколько раз, затем калькулятор таким же образом через копирование слоёв "убираем".
Один слой с валькирией без фона копируем и скрываем. Другой слой с валькирией объединяем с фоном, затем много раз дублируем слои. Затем размещаем слои снизу-вверх так: Валькирия - калькулятор - текст. Местами будет только калькулятор и валькирия, местами только текст и валькирия.

Шаг 4.
Теперь в те моменты, когда мы достаём калькулятор, Валькирия должна опустить глаза.
Для этого можно использовать Штамп, либо кисть (для выбора нужного цвета зрачков используем инструмент "Пипетка").

Дорисовав глаза, синхронизируем эффекты, объединяя слои в кадры. Это картинка для ГВД, так что сильно не задерживаемся на эффекте калькулятора. Слегка замедлим изображение (об этом в конце), это выгоднее выглядит. Получается что-то вроде такого.

Изображение -> Создать копию.
Шаг 5.
Копируем самый первый кадр, обзываем его "НОЛЬ", чтобы не запутаться. С этим кадром пока не работаем, он нужен как резервный, если дальше сильно накосячим с кадром. В конце его можно будет удалить. Первый кадр тоже игнорируем, работам со вторым.

Далее, накидываем ещё букв, символов, цифр. В принципе, делаем всё тоже самое, что и раньше с текстом. Только чуть иначе. Мы знаем что у нас ~20 кадров, учитывая это нам нужно просто заполнить пустое место на картинке (без фанатизма).
Чтобы никнейм был лучше виден, нам нужно оставить первый кадр неподвижно на длительное время.

Шаг 6.
Ну, Последней штрих. На всех слоях ПКМ - "Слой к размеру изображения".

Уменьшаем готовую работу до размеров 146x146px.

Затем Изображение -> Размер холста -> 150x150px. Не забудьте выбрать "Все слои" и нажать "В центр".

И вставляем красивую золотую рамку валькирии. Её либо рисуем, либо берём из ГВД. Эту рамку объединяем со всеми слоями, рамка должна быть над кадрами.
Когда закончили - Фильтры -> Анимация -> Оптимизация (разница)...

Файл -> Экспортировать как. Смотрим, чтобы в названии было указано ".GIF"

При сохранении указывайте галочки "Сохранить как анимацию", "Использовать указанную задержку в дальнейшем". Я использовал 120ms. Чем меньше это значение, тем быстрее кадры сменяют друг-друга. Стандартом считается 100ms. Я замедлил картинку на 20% - выбрал 120ms.

Проверяем вес картинки. Должно быть не больше 100кб.

Итоговая работа выглядит так:

А это ещё сильнее замедленный вариант:

Коротко о техническом задании:
"Я веду много расчётов и мне нравится скин валькирии"
Работаем в GIMP. Окей, погнали.
Шаг 1.
Готовим основную картинку. Любезно берём оригинал из ГВД.

Перед тем, как начать работу, сделаем улучшение оригинала. В этой работе нам много не надо.
Используем нейросеть (Я использую Stable Diffusion, но подойдёт любая бесплатная нейронка из интернета).

Далее, открываем картинку в GIMP. Используем инструмент "Кадрирование", делаем изображение "квадратным".

Шаг 2.
Идея для работы изначально такая. Есть мем:

Попробуем воспроизвести. Пара чисел, пара формул.
Начнём с одной формулы, всё остальное будет один-в-один. Создаём белый кадр, на нём удобнее будут отображаться формулы. Слой - Создать новый слой.

Выбираем инструмент "Текст" и пишем туда что-то из школьной программы.

Формулу можно написать, можно вставить картинкой. Сразу определимся с форматом текста, как лучше будет он смотреться.
Нет.

Тоже нет.

Фильтры -> Свет и тень -> Длинная день. Уже лучше.




Я остановлюсь на последнем. Написали, покрасили, выделили. Теперь двигать будем.
Вначале передвигаем формулу в свою начальную позицию. Нам нужно зациклить анимацию, то есть сделать так, чтобы самый первый кадр анимации был продолжением последнего. После того как определились с начальной позицией формулы сделаем копию формулы. Работать будем с ней, а оригинал спрячем. Он понадобится, когда будем делать серьёзные изменения в геометрии текста. К тому же этот слой укажет начальное положение формулы.

Итак, копируем копию (да, именно так), и с помощью инструмента "Перемещение" двигаем формулу в сторону. Делаем так несколько раз, получится примерно такая картина.

Принцип понятен, надо зациклить формулу. То есть, она должна вернуться туда, откуда начала свой путь.
С помощью разных инструментов можно манипулировать расположением кадров. Я рекомендую использовать инструмент "3D-преобразование". Он самый простой и очевидный.

С помощью копирования слоя, его перемещения и изменения положения продолжаем работу с этой формулой. Получается так:

Шаг 3.
В ходе дела я решил переделать текст, не меняя идеи. Аватарка была на заказ, значит там должен быть никнейм. Вкидываем его, затем оставляем пару пустых слоёв где-то посередине анимации, в момент когда текст уходит "за кадр". А затем достаем калькулятор из интернета.

Очищаем его от фона, вкидываем в нашу анимацию. Располагаем где-то здесь:

Копируем слой с калькулятором, перемещаем слой на один шаг выше, а сам калькулятор выше предыдущего калькулятора. Двигаем его вверх. Так несколько раз, затем калькулятор таким же образом через копирование слоёв "убираем".
Один слой с валькирией без фона копируем и скрываем. Другой слой с валькирией объединяем с фоном, затем много раз дублируем слои. Затем размещаем слои снизу-вверх так: Валькирия - калькулятор - текст. Местами будет только калькулятор и валькирия, местами только текст и валькирия.

Шаг 4.
Теперь в те моменты, когда мы достаём калькулятор, Валькирия должна опустить глаза.
Для этого можно использовать Штамп, либо кисть (для выбора нужного цвета зрачков используем инструмент "Пипетка").

Дорисовав глаза, синхронизируем эффекты, объединяя слои в кадры. Это картинка для ГВД, так что сильно не задерживаемся на эффекте калькулятора. Слегка замедлим изображение (об этом в конце), это выгоднее выглядит. Получается что-то вроде такого.

Изображение -> Создать копию.
Шаг 5.
Копируем самый первый кадр, обзываем его "НОЛЬ", чтобы не запутаться. С этим кадром пока не работаем, он нужен как резервный, если дальше сильно накосячим с кадром. В конце его можно будет удалить. Первый кадр тоже игнорируем, работам со вторым.

Далее, накидываем ещё букв, символов, цифр. В принципе, делаем всё тоже самое, что и раньше с текстом. Только чуть иначе. Мы знаем что у нас ~20 кадров, учитывая это нам нужно просто заполнить пустое место на картинке (без фанатизма).
Чтобы никнейм был лучше виден, нам нужно оставить первый кадр неподвижно на длительное время.

Шаг 6.
Ну, Последней штрих. На всех слоях ПКМ - "Слой к размеру изображения".

Уменьшаем готовую работу до размеров 146x146px.

Затем Изображение -> Размер холста -> 150x150px. Не забудьте выбрать "Все слои" и нажать "В центр".

И вставляем красивую золотую рамку валькирии. Её либо рисуем, либо берём из ГВД. Эту рамку объединяем со всеми слоями, рамка должна быть над кадрами.
Когда закончили - Фильтры -> Анимация -> Оптимизация (разница)...

Файл -> Экспортировать как. Смотрим, чтобы в названии было указано ".GIF"

При сохранении указывайте галочки "Сохранить как анимацию", "Использовать указанную задержку в дальнейшем". Я использовал 120ms. Чем меньше это значение, тем быстрее кадры сменяют друг-друга. Стандартом считается 100ms. Я замедлил картинку на 20% - выбрал 120ms.

Проверяем вес картинки. Должно быть не больше 100кб.

Итоговая работа выглядит так:

А это ещё сильнее замедленный вариант:

12.01.2025 13:44
9 1005 0
История ивентов 2024 года...
... а было всего 25 ...
Окунуться в историю... >>>
 | Призыв Лидеров Награда: части  и и  21.12-28.12.2024 |
12.01.2025 08:26
1 3 0
Работа с переходами на крупный план
Разберем пример:
Есть картинка, нужно придумать что-то необычное, что-то прикольное.
Работаем в программе GIMP.

Шаг 1
Открываем картинку в GIMP. Мысленно размечаем с чем будем работать.

Займемся фоном. Добавляем альфа-канал, чтобы изображение могло быть прозрачным.

Смотрим на надписи на черном фоне. Мы сделаем свой собственный фон, восстановленный из фрагментов. Нам необходимо полное фоновое полотно, но у нас его нет. Сделаем своё, максимально близкое к оригиналу.
Используем инструмент "Свободное выделение", выделяем два фрагмент слова (оно как бы уходит за границу, но мы можем "соединить" конец и начало двух фрагментов. Для этого через выделяем один фрагмент, а потом с зажатой клавишей "Shift" выделяем второй.

Ctrl-C + Ctrl-V - "В новый слой"


С помощью выделения вырезаем левый фрагмент и по аналогии с прошлым действием ставим его рядом с правым, чтобы получилось одно слово (используйте инструмент "Перемещение")

Дорисуем кусок буквы. Раздвигаем границы слоя (можно использовать "Слой к размеру изображения"), чтобы мы смогли рисовать. Затем используем инструменты "Кисть" и "Пипетка" (для выделения цвета) или "Штамп" и "Ластик".


Можно пойти и другим путём:

Многоразово копируем и размещаем текст где хотим, на далее за границами рабочей области продолжаем размещать его. Добавляем новый слой (разрешение выставим НАМНОГО больше, чем оригинальная картинка, чтобы он уходил за границы) и красим его полностью в черный. Выводим его в самый низ (под надписями, но до Шрека) и центрируем (перемещайте черный слой пока маленькая точка не будет где-то в середине)


Создаем копию изображения, затем объединяем все слои, кроме Шрека.

Далее, выделяем фон у Шрека, удаляем его.

Делаем копию слоя со Шреком, чтобы их было два. Выбираем нижнего Шрека, используем Фильтры -> Размытие -> Гауссово размытие, выставляем "2.5" и больше ничего не меняем. Объединяем двух Шреков в один слой. Мы получили небольшое размытие по краям, чтобы исправить наше резкое выделение. Фон будет двигаться, этот эффект поможет сгладить соприкосновение букв и Шрека.

Изображение -> Создать копию.
Если всё сделано правильно, то перемещая черный фон с буквами по диагонали у вас за-за границ будут выходить продолжения слов на фоне. Копируем фон - перемещаем него немного по диагонали, снова копируем фон, опять перемещаем с одинаковым шагом. Получается что-то вроде этого. Можно зациклить, продлить, и так далее. Нам в рамках этой статьи это не обязательно.

Изображение -> Создать копию.
Далее, объединяем Шрека со всеми слоями. Делаем много копий Шрека, и отдельно сверху каждого фона прикрепляем.


Шаг 2.
Выполняем переход на крупный план. Делаем на всех слоях "Слой к размеру изображения".

Выбираем слой из середины. Изменяем его размер так, чтобы лицо Шрека было на весь кадр.

Повторяем это со всеми слоями выше. Центрируем Шрека, чтобы он не двигался.
На всякий случай, Изображение -> Создать копию.
Выбираем первый слой с крупным планом. И перемещаем его под другой слой вниз.

Далее делаем ему "непрозрачность 33%".

Выбираем следующий слой крупным планом. Делаем непрозрачность "80%".
Оба слоя объединяем с предыдущими.

Шаг 3.
Подготавливаем очки. Выделяем их, копируем в отдельный слой.

Далее, заходим в ГВД -> Форум -> Подача заявления (финансы и прочее) -> Создать новую тему -> в шапке темы пишем ПСЖ!
Я с помощью nvidia shadowplay заснял это, затем обрезал как мне нужно.

Открываем анимацию в GIMP отдельно.

Много кадров, и никнейм мой. Я опущу детали. Никнейм заменяем другим текстом (что на фоне был), отрабатываем с анимацией, уменьшаем количество кадров до 10-15. Получается так:

Переносим первый кадр форумной анимации на первый крупный план Шрека, который после перехода. Уменьшаем до нужного размера, располагаем "в очках". Как-то так.

Повторяем эти шаги с другими слоями. Следующий кадр форума на следующий кадр Шрека, точно в такую же позицию.

Выбираем кадр линзы, нажимаем "Альфа-канал в выделение".

Затем в любом месте изображения нажимаем "Выделение - инвертировать".

Выбираем слои с ГВД, и нажимаем на всех клавишу "Del".

Затем сверху кадра с форумом ставим кадр где только линзы. Линзам выставляем непрозрачность "80%". Копируем этот кадр с линзами и объединяем со всем форумными кадрам. Затем форумные кадры объединяем с Шреками, не нарушая последовательности.

Везде, где надо - Слой к размеру изображения. Затем, Изображение -> Создать копию.
Переносим первые два кадра в самый конец, как на примере.

Выставляем первому кадру непрозрачность "33%", второму "80%". Объединяем первый кадр с предпоследним, второй с последним.
Перепроверяем себя. Это можно сделать без сохранения.

Получаем такой результат:

Я решаю изменить немного изображения в линзах. Получается вот так.

Шаг 4.
Подготавливаем аватарку для ГВД. Изображение -> Размер изображения -> 120x120px

Фильтры -> Оптимизация -> Разница

Экспортировать как. Расширение ".GIF"

При сохранении выбираем галочку "Сохранить как анимацию" и "Использовать указанную задержку в дальнейшем". Указываем задержку "130ms". Это время между проигрыванием кадров. Чем больше - тем медленее идёт анимация. Может быть очень полезным, но об этом как-нибудь в другой раз.

Итог. Для гвд как аватарка - не пойдёт. Ничерта не видно в очках. Но, надеюсь, принцип работы я раскидал.
PS. Бонус для тех, кто дочитал до конца.
Иногда, после такой работы так и хочется отдохнуть

Есть картинка, нужно придумать что-то необычное, что-то прикольное.
Работаем в программе GIMP.

Шаг 1
Открываем картинку в GIMP. Мысленно размечаем с чем будем работать.

Займемся фоном. Добавляем альфа-канал, чтобы изображение могло быть прозрачным.

Смотрим на надписи на черном фоне. Мы сделаем свой собственный фон, восстановленный из фрагментов. Нам необходимо полное фоновое полотно, но у нас его нет. Сделаем своё, максимально близкое к оригиналу.
Используем инструмент "Свободное выделение", выделяем два фрагмент слова (оно как бы уходит за границу, но мы можем "соединить" конец и начало двух фрагментов. Для этого через выделяем один фрагмент, а потом с зажатой клавишей "Shift" выделяем второй.

Ctrl-C + Ctrl-V - "В новый слой"


С помощью выделения вырезаем левый фрагмент и по аналогии с прошлым действием ставим его рядом с правым, чтобы получилось одно слово (используйте инструмент "Перемещение")

Дорисуем кусок буквы. Раздвигаем границы слоя (можно использовать "Слой к размеру изображения"), чтобы мы смогли рисовать. Затем используем инструменты "Кисть" и "Пипетка" (для выделения цвета) или "Штамп" и "Ластик".


Можно пойти и другим путём:

Многоразово копируем и размещаем текст где хотим, на далее за границами рабочей области продолжаем размещать его. Добавляем новый слой (разрешение выставим НАМНОГО больше, чем оригинальная картинка, чтобы он уходил за границы) и красим его полностью в черный. Выводим его в самый низ (под надписями, но до Шрека) и центрируем (перемещайте черный слой пока маленькая точка не будет где-то в середине)


Создаем копию изображения, затем объединяем все слои, кроме Шрека.

Далее, выделяем фон у Шрека, удаляем его.

Делаем копию слоя со Шреком, чтобы их было два. Выбираем нижнего Шрека, используем Фильтры -> Размытие -> Гауссово размытие, выставляем "2.5" и больше ничего не меняем. Объединяем двух Шреков в один слой. Мы получили небольшое размытие по краям, чтобы исправить наше резкое выделение. Фон будет двигаться, этот эффект поможет сгладить соприкосновение букв и Шрека.

Изображение -> Создать копию.
Если всё сделано правильно, то перемещая черный фон с буквами по диагонали у вас за-за границ будут выходить продолжения слов на фоне. Копируем фон - перемещаем него немного по диагонали, снова копируем фон, опять перемещаем с одинаковым шагом. Получается что-то вроде этого. Можно зациклить, продлить, и так далее. Нам в рамках этой статьи это не обязательно.

Изображение -> Создать копию.
Далее, объединяем Шрека со всеми слоями. Делаем много копий Шрека, и отдельно сверху каждого фона прикрепляем.


Шаг 2.
Выполняем переход на крупный план. Делаем на всех слоях "Слой к размеру изображения".

Выбираем слой из середины. Изменяем его размер так, чтобы лицо Шрека было на весь кадр.

Повторяем это со всеми слоями выше. Центрируем Шрека, чтобы он не двигался.
На всякий случай, Изображение -> Создать копию.
Выбираем первый слой с крупным планом. И перемещаем его под другой слой вниз.

Далее делаем ему "непрозрачность 33%".

Выбираем следующий слой крупным планом. Делаем непрозрачность "80%".
Оба слоя объединяем с предыдущими.

Шаг 3.
Подготавливаем очки. Выделяем их, копируем в отдельный слой.

Далее, заходим в ГВД -> Форум -> Подача заявления (финансы и прочее) -> Создать новую тему -> в шапке темы пишем ПСЖ!
Я с помощью nvidia shadowplay заснял это, затем обрезал как мне нужно.

Открываем анимацию в GIMP отдельно.

Много кадров, и никнейм мой. Я опущу детали. Никнейм заменяем другим текстом (что на фоне был), отрабатываем с анимацией, уменьшаем количество кадров до 10-15. Получается так:

Переносим первый кадр форумной анимации на первый крупный план Шрека, который после перехода. Уменьшаем до нужного размера, располагаем "в очках". Как-то так.

Повторяем эти шаги с другими слоями. Следующий кадр форума на следующий кадр Шрека, точно в такую же позицию.

Выбираем кадр линзы, нажимаем "Альфа-канал в выделение".

Затем в любом месте изображения нажимаем "Выделение - инвертировать".

Выбираем слои с ГВД, и нажимаем на всех клавишу "Del".

Затем сверху кадра с форумом ставим кадр где только линзы. Линзам выставляем непрозрачность "80%". Копируем этот кадр с линзами и объединяем со всем форумными кадрам. Затем форумные кадры объединяем с Шреками, не нарушая последовательности.

Везде, где надо - Слой к размеру изображения. Затем, Изображение -> Создать копию.
Переносим первые два кадра в самый конец, как на примере.

Выставляем первому кадру непрозрачность "33%", второму "80%". Объединяем первый кадр с предпоследним, второй с последним.
Перепроверяем себя. Это можно сделать без сохранения.

Получаем такой результат:

Я решаю изменить немного изображения в линзах. Получается вот так.

Шаг 4.
Подготавливаем аватарку для ГВД. Изображение -> Размер изображения -> 120x120px

Фильтры -> Оптимизация -> Разница

Экспортировать как. Расширение ".GIF"

При сохранении выбираем галочку "Сохранить как анимацию" и "Использовать указанную задержку в дальнейшем". Указываем задержку "130ms". Это время между проигрыванием кадров. Чем больше - тем медленее идёт анимация. Может быть очень полезным, но об этом как-нибудь в другой раз.

Итог. Для гвд как аватарка - не пойдёт. Ничерта не видно в очках. Но, надеюсь, принцип работы я раскидал.
PS. Бонус для тех, кто дочитал до конца.
Иногда, после такой работы так и хочется отдохнуть

10.01.2025 08:34
Работа с текстом
Разберем пример:
Готовая работа уже есть. На анимацию нужно вставить свой текст и отработать с ним.
Работаем в программе GIMP.
Шаг 1.1
Подбираем из интернета готовую анимацию.

Шаг. 1.2
Открываем исходник в GIMP. Видим, что работа выполнена в облегченном варианте. Каждый следуюший кадр - берет часть из предыдущего.

Осматриваем кадры на момент изменений, видим что помимо реальной анимации очень слабо меняется ещё и фон. Это сыграет против нас, с этим надо отработать.


Изменения будут не видны в итоговой работе, но место в анимации занимать будут. ГВД имеет маленькие ограничения, нужно такие моменты держать в уме.
Делаем следующее: Инструменты -> Анимация -> Разоптимизировать.
Создается копия анимации, где каждый кадр полноценен сам по себе.

Шаг. 1.3
Преобразовываем изображение из индексированного в "RGB".
В двух словах: сейчас картинка облегчена для формата WEB, в ней всего 256 цветов. Мы снимаем ограничения на цвет, чтобы работать с оригинальным цветом в тексте в будущем.

Изображение прямоугольное, для ГВД нужен квадрат. Обрежем холст (рабочую область), без искажений пропорций картинки. Выбираем: Изображение -> Размер холста


Шаг 1.4
Создаем копию изображения. Если крупно накосячим, во время следующих шагов, можно будет просто стартануть с этого места, когда готово квадратное RGB-изображение, не повторяя предыдущие шаги.

Убираем лишний фон со всех кадров, после первого. Это действие в будущем сыграет свою роль. Вы будете рады, если картинка в итоге будет как вы хотите, ещё и в разрешении 150x150px (значит, ГВД не будет растягивать изображение). Используем "Ручное выделение", на каждом кадре убираем фон, не трогая волосы. Не стоит фанатично убирать весь фон. Получится так:

Копируем несколько раз первый слой и "подставляем" под каждый следующий кадр. Теперь фон у нас должен быть однородный на всех кадрах. Копия фона - ниже, кадр - выше.

Объединяем кадры с фоном (ПКМ по слою -> объединить с предыдущим), переименовываем всё для удобства чтения в номера (1, 2, 3...)

Нажимаем: Фильтры -> Анимация -> Воспроизведение. Перепроверяем себя. Если всё хорошо - Изображение -> Создать копию


Шаг 2.1
Картинка готова. Переходим к тексту. Текст можно нарисовать самому, написать через шрифт, обработать уже готовый.
Находим шрифт.

Открываем его в GIMP, в отдельном проекте. Можно сделать это легко. Копируем картинку в буфер обмена. Затем создаем новый проект из буфера обмена:
Файл -> Создать -> Из буфера обмена


ПКМ по вставленному слою (справа) -> Добавить альфа-канал.

Выбираем инструмент "Кадрирование". Он позволит быстро убрать всё лишнее. Выделяем текст, который нам нужен.


Жмём "Enter". Выбираем инструмент "Выделение смежных областей", настраиваем силу, выделяем черный фон. Убираем его клавишей "Delete" на клавиатуре.

Заготовка текста готова.

Шаг 2.2
Добавляем текст картинке. Ctrl-C - Ctrl-V, все-дела. "В новый слой". Разместить где нужно, изменить до тех размеров, что нужно.

Далее делаем следующее: ищем в интернете зацикленную анимацию с текстурой крови, воды, жидкости. Я нашёл такую:

Открываем её через GIMP.

Меняем цвет каждого слоя на ядовито-красный, под цвет оригинального текста вполне подойдёт. Цвет -> Насыщенность

Изменили один слой как надо, на всех остальных слоях просто прожимаем "Ctrl+F".
В оригинальной картинке 12 кадров. В текстуре тоже 12. Повезло-повезло, хотя чаще бывает так, что есть необходимость синхронизировать два изображения между собой, когда занимаетесь объединением эффектов.
Увы, здесь не так. От этого легче, но и Вам я не покажу в этой записи что можно сделать в этом случае.
Заранее поменяйте размер изображения текстуры по высоте в соответствии с оригиналом, над которым работаем. Переносим кадры из одного проекта (текстура жидкости) в другой (над которым работаем). Переносим так - первый кадр над первым из оригинала, второй над вторым из оригинала и так далее.
Ctrl-C - Ctrl-V - "В новый слой".

Слой с текстом переносим далеко вниз, под первый слой. ПКМ по нему - Альфа-канал в выделение.

Работаем с текстурами, которые мы вставили в слой.
В любом месте изображения нажимаем ПКМ -> Выделение -> Инвентировать

Далее через клавишу "Del" удаляем всё с красных текстур. Получится вот так:

Мы сделали анимированный текст. Наглядно, это выглядит вот так:

Выглядит сыро, дорабатываем. Добавим тексту объёма (немного). Вначале обработаем каждый слой с текстом. Лишний раз лучше на каждом слое сейчас сделать следующее:
ПКМ по слою -> Слой к размеру изображения

Далее, выбираем слой с текстом. Фильтры - Свет и тень - Длинная тень (не забудьте снять выделение)


Экспериментируем. Затем повторно, где это нужно - "Слой к размеру изображения", а затем "Изображение -> Создать копию".
Шаг 3.1
Больше крови... По аналогии с предыдущими шагами, находим изображение:

Открываем в GIMP, работаем. Нам нужна всего одна капля крови. Подготовим её.
Самому первому кадру добавляем альфа-канал (остальные уже его имеют). Далее очищаем весь белый фон через "Выделение смежных областей". Потом кадрирование на конкретно одной капле крови.

Кадров 26, но реальной анимации нужной нам капли там на 4-6 кадров. Ищем все неповторяющиеся слои (последовательно включайте и выключайте "Глаз" у слоёв), остальные удаляем - ПКМ -> удалить слой. Самый первый слой не трогаем.

Не забываем про "Слой к размеру изображения".
Далее, хитро объединяем слои. Нам нужно сделать так, чтобы одна и та же капля крови в разное время капала с разных букв. Начнём пока что с одной точки.
Всё как и раньше. Ctrl-C - Ctrl-V. Присмотритесь. Капля крови выделяется цветом от надписи. Значит, меняем цвет всех слоёв анимации, чтобы было в тон.

Внимательно смотрим на то, как я расположил первый кадр крови.
Он находится под текстом, но перед картинкой.

Далее, копируем второй кадр крови во второй кадр изображения. И третий потом к третьему. И так далее. Следим, чтобы у всех кадров крови было одинаковое начальное положение.

Повторяем действия с кровью и другими буквами. Но теперь мы начинаем с другой буквы и начало будет со второго или третьего слоя. Если получаются проблемы с опознаванием кадров - переименовывайте их так, чтобы сами могли разобраться.

Шаг 3.2
Изображение - создать копию.
Далее аккуратно объединяем кадры. Последовательность такая: Надпись - сверху, кадры крови - ниже, последний слой - кадр анимации. НЕ объединяем кадры надписи и крови с анимацией. Работаем только с текстом и кровью. Если ошиблись, но вовремя осознали - Ctrl+Z.

Далее, выведем локон волос поверх текста. Действие хитрое, но простое.
С помощью инструмента "Свободное выделение" выделите локон волос, который за текстом. Возьмем только то, что будет справа.

Выбираем слой с текстом, который выше кадра. Я пометил на примере - если работаем с "кадром 1", то выбираем "текст 1" и нажимаем Del.
Повторяем это действие со всеми кадрами.
После этого объединяем слои текст со слоями кадров. Получаем результат.

Шаг 3.3
Готовим работу для ГВД.
На всякий случай - Изображение -> создать копию.
Далее - Изображение -> Размер изображения. Устанавливаем 150x150px.


Затем Изображение -> Режим -> Индексированный. Для экономии места (ограничение ГВД - 100кб, жесть), сокращаем количество цветов. При выборе нажимаем "Создать оптимальную палитру".

Далее - Фильтры -> Анимация -> Оптимизировать как (разница).

Далее - Файл -> Экспортировать как...

При сохранении следите, чтобы расширение было ".GIF", и обязательно укажите галочку "Сохранить как анимацию".


И получаем наш вариант. Он весит 130кб, значит для ГВД не подойдёт.

Варианты следующие - уменьшать размер картинки. Или менять эффекты. Надпись сделать меньше или вообще придумать что-то другое по анимациям. Это значит, переделывать всё с того момента, как мы вставили текст.
Выбираем путь уменьшения изображения. Помните мы уменьшали размер картинки до 150x150px ? Вот с того момента проделайте все те же действия, но разрешение уменьшайте постепенно (вы же делали копии проектов), я начну с 140x140px.
Результаты:

Как видим, теперь картинка подойдёт для ГВД. Значит, итоговый результат получился такой:

Готовая работа уже есть. На анимацию нужно вставить свой текст и отработать с ним.
Работаем в программе GIMP.
Шаг 1.1
Подбираем из интернета готовую анимацию.

Шаг. 1.2
Открываем исходник в GIMP. Видим, что работа выполнена в облегченном варианте. Каждый следуюший кадр - берет часть из предыдущего.

Осматриваем кадры на момент изменений, видим что помимо реальной анимации очень слабо меняется ещё и фон. Это сыграет против нас, с этим надо отработать.


Изменения будут не видны в итоговой работе, но место в анимации занимать будут. ГВД имеет маленькие ограничения, нужно такие моменты держать в уме.
Делаем следующее: Инструменты -> Анимация -> Разоптимизировать.
Создается копия анимации, где каждый кадр полноценен сам по себе.

Шаг. 1.3
Преобразовываем изображение из индексированного в "RGB".
В двух словах: сейчас картинка облегчена для формата WEB, в ней всего 256 цветов. Мы снимаем ограничения на цвет, чтобы работать с оригинальным цветом в тексте в будущем.

Изображение прямоугольное, для ГВД нужен квадрат. Обрежем холст (рабочую область), без искажений пропорций картинки. Выбираем: Изображение -> Размер холста


Шаг 1.4
Создаем копию изображения. Если крупно накосячим, во время следующих шагов, можно будет просто стартануть с этого места, когда готово квадратное RGB-изображение, не повторяя предыдущие шаги.

Убираем лишний фон со всех кадров, после первого. Это действие в будущем сыграет свою роль. Вы будете рады, если картинка в итоге будет как вы хотите, ещё и в разрешении 150x150px (значит, ГВД не будет растягивать изображение). Используем "Ручное выделение", на каждом кадре убираем фон, не трогая волосы. Не стоит фанатично убирать весь фон. Получится так:

Копируем несколько раз первый слой и "подставляем" под каждый следующий кадр. Теперь фон у нас должен быть однородный на всех кадрах. Копия фона - ниже, кадр - выше.

Объединяем кадры с фоном (ПКМ по слою -> объединить с предыдущим), переименовываем всё для удобства чтения в номера (1, 2, 3...)

Нажимаем: Фильтры -> Анимация -> Воспроизведение. Перепроверяем себя. Если всё хорошо - Изображение -> Создать копию


Шаг 2.1
Картинка готова. Переходим к тексту. Текст можно нарисовать самому, написать через шрифт, обработать уже готовый.
Находим шрифт.

Открываем его в GIMP, в отдельном проекте. Можно сделать это легко. Копируем картинку в буфер обмена. Затем создаем новый проект из буфера обмена:
Файл -> Создать -> Из буфера обмена


ПКМ по вставленному слою (справа) -> Добавить альфа-канал.

Выбираем инструмент "Кадрирование". Он позволит быстро убрать всё лишнее. Выделяем текст, который нам нужен.


Жмём "Enter". Выбираем инструмент "Выделение смежных областей", настраиваем силу, выделяем черный фон. Убираем его клавишей "Delete" на клавиатуре.

Заготовка текста готова.

Шаг 2.2
Добавляем текст картинке. Ctrl-C - Ctrl-V, все-дела. "В новый слой". Разместить где нужно, изменить до тех размеров, что нужно.

Далее делаем следующее: ищем в интернете зацикленную анимацию с текстурой крови, воды, жидкости. Я нашёл такую:

Открываем её через GIMP.

Меняем цвет каждого слоя на ядовито-красный, под цвет оригинального текста вполне подойдёт. Цвет -> Насыщенность

Изменили один слой как надо, на всех остальных слоях просто прожимаем "Ctrl+F".
В оригинальной картинке 12 кадров. В текстуре тоже 12. Повезло-повезло, хотя чаще бывает так, что есть необходимость синхронизировать два изображения между собой, когда занимаетесь объединением эффектов.
Увы, здесь не так. От этого легче, но и Вам я не покажу в этой записи что можно сделать в этом случае.
Заранее поменяйте размер изображения текстуры по высоте в соответствии с оригиналом, над которым работаем. Переносим кадры из одного проекта (текстура жидкости) в другой (над которым работаем). Переносим так - первый кадр над первым из оригинала, второй над вторым из оригинала и так далее.
Ctrl-C - Ctrl-V - "В новый слой".

Слой с текстом переносим далеко вниз, под первый слой. ПКМ по нему - Альфа-канал в выделение.

Работаем с текстурами, которые мы вставили в слой.
В любом месте изображения нажимаем ПКМ -> Выделение -> Инвентировать

Далее через клавишу "Del" удаляем всё с красных текстур. Получится вот так:

Мы сделали анимированный текст. Наглядно, это выглядит вот так:

Выглядит сыро, дорабатываем. Добавим тексту объёма (немного). Вначале обработаем каждый слой с текстом. Лишний раз лучше на каждом слое сейчас сделать следующее:
ПКМ по слою -> Слой к размеру изображения

Далее, выбираем слой с текстом. Фильтры - Свет и тень - Длинная тень (не забудьте снять выделение)


Экспериментируем. Затем повторно, где это нужно - "Слой к размеру изображения", а затем "Изображение -> Создать копию".
Шаг 3.1
Больше крови... По аналогии с предыдущими шагами, находим изображение:

Открываем в GIMP, работаем. Нам нужна всего одна капля крови. Подготовим её.
Самому первому кадру добавляем альфа-канал (остальные уже его имеют). Далее очищаем весь белый фон через "Выделение смежных областей". Потом кадрирование на конкретно одной капле крови.

Кадров 26, но реальной анимации нужной нам капли там на 4-6 кадров. Ищем все неповторяющиеся слои (последовательно включайте и выключайте "Глаз" у слоёв), остальные удаляем - ПКМ -> удалить слой. Самый первый слой не трогаем.

Не забываем про "Слой к размеру изображения".
Далее, хитро объединяем слои. Нам нужно сделать так, чтобы одна и та же капля крови в разное время капала с разных букв. Начнём пока что с одной точки.
Всё как и раньше. Ctrl-C - Ctrl-V. Присмотритесь. Капля крови выделяется цветом от надписи. Значит, меняем цвет всех слоёв анимации, чтобы было в тон.

Внимательно смотрим на то, как я расположил первый кадр крови.
Он находится под текстом, но перед картинкой.

Далее, копируем второй кадр крови во второй кадр изображения. И третий потом к третьему. И так далее. Следим, чтобы у всех кадров крови было одинаковое начальное положение.

Повторяем действия с кровью и другими буквами. Но теперь мы начинаем с другой буквы и начало будет со второго или третьего слоя. Если получаются проблемы с опознаванием кадров - переименовывайте их так, чтобы сами могли разобраться.

Шаг 3.2
Изображение - создать копию.
Далее аккуратно объединяем кадры. Последовательность такая: Надпись - сверху, кадры крови - ниже, последний слой - кадр анимации. НЕ объединяем кадры надписи и крови с анимацией. Работаем только с текстом и кровью. Если ошиблись, но вовремя осознали - Ctrl+Z.

Далее, выведем локон волос поверх текста. Действие хитрое, но простое.
С помощью инструмента "Свободное выделение" выделите локон волос, который за текстом. Возьмем только то, что будет справа.

Выбираем слой с текстом, который выше кадра. Я пометил на примере - если работаем с "кадром 1", то выбираем "текст 1" и нажимаем Del.
Повторяем это действие со всеми кадрами.
После этого объединяем слои текст со слоями кадров. Получаем результат.

Шаг 3.3
Готовим работу для ГВД.
На всякий случай - Изображение -> создать копию.
Далее - Изображение -> Размер изображения. Устанавливаем 150x150px.


Затем Изображение -> Режим -> Индексированный. Для экономии места (ограничение ГВД - 100кб, жесть), сокращаем количество цветов. При выборе нажимаем "Создать оптимальную палитру".

Далее - Фильтры -> Анимация -> Оптимизировать как (разница).

Далее - Файл -> Экспортировать как...

При сохранении следите, чтобы расширение было ".GIF", и обязательно укажите галочку "Сохранить как анимацию".


И получаем наш вариант. Он весит 130кб, значит для ГВД не подойдёт.

Варианты следующие - уменьшать размер картинки. Или менять эффекты. Надпись сделать меньше или вообще придумать что-то другое по анимациям. Это значит, переделывать всё с того момента, как мы вставили текст.
Выбираем путь уменьшения изображения. Помните мы уменьшали размер картинки до 150x150px ? Вот с того момента проделайте все те же действия, но разрешение уменьшайте постепенно (вы же делали копии проектов), я начну с 140x140px.
Результаты:

Как видим, теперь картинка подойдёт для ГВД. Значит, итоговый результат получился такой:


06.01.2025 21:26
Записки "О вовлеченности"
Речь пойдет о вовлеченности  Any Key и
Any Key и  Орден Рыцарей - меченосцев в кланвар против
Орден Рыцарей - меченосцев в кланвар против  Колобков с 20.07.2023 по 14.05.2024. Даты взяты с запасом, по факту там можно недели 2-3 выкидывать смело. То есть, реальные цифры будут чуть меньше
Колобков с 20.07.2023 по 14.05.2024. Даты взяты с запасом, по факту там можно недели 2-3 выкидывать смело. То есть, реальные цифры будут чуть меньше
Разумеется, я не буду сейчас тратить время и считать вклад каждого клана БА в тот кланвар (хотя, за звонкую монету, можем обсудить в личку. В целом, обычные работяги, по типу Тема навеяна Deon Kassel, который, видимо, полагает, что вклад его БК был сверхзначимый. Что ж, посмотрим что скажут цифры о вкладе кланов, и его личный.
Исходя из вклада в кланвар, если обозначить мягко, только в разрезе этих 3х кланов можно сделать следующие выводы:
1) На фоне флагманов Ключи сделали маленький вклад в КВ, но на фоне кланов-поддержки - их вклад вполне ощутимый и значимый;
2) Клан ОРМ сделал ощутимо меньший вклад, чем Индейцы, и заслуживает как минимум поменяться с ними кустами.
Более подробную пропорцию, абсолютно справедливую так же составила.
Ну а вклад Деона Кассла, как могли видеть в таблицах - не на том уровне, что бы зваться патриотом клана.
Спасибо за внимание.
Тапай хомяка, если считаешь что Индейцы заслужили предпы которые держит ОРМ, а ОРМ - предпы Индейцев.

31.12.2024 10:26
4 49 0
Мешок Деда Мороза от АДМэ на НГ
Если кто еще не понял для чего мешок нужен, кроме +2 ОА, то вот краткий ликбез для чего он был привнесен в игру накануне праздника

30.12.2024 21:32
1 2 0
Попаболь или Дайте Абразивов деду

Просто оставлю это тут.
2024-12-29 19:35:54: _Апостол_ [15] обнаружил Посох друида [100/100]
2024-12-29 19:19:53: _Апостол_ [15] обнаружил Лук тьмы [80/80]
2024-12-29 19:18:59: _Апостол_ [15] обнаружил Плащ друида [100/100]
В то время у Деда:
30-12-24 19:57: Передан элемент "абразив" 1 шт. для Туториал: Рождество. Подарок
30-12-24 18:56: Передан элемент "абразив" 1 шт. для Кирсикка: Рождество. Подарок
30-12-24 17:59: Передан элемент "абразив" 1 шт. для Эрик друг: Рождество. Подарок
30-12-24 16:56: Передан элемент "абразив" 1 шт. для Людвиг ван Норм: Рождество. Подарок
30-12-24 14:48: Передан элемент "абразив" 1 шт. для Rote Gruetze: Рождество. Подарок
30-12-24 13:48: Передан элемент "абразив" 1 шт. для МагистрМеча: Рождество. Подарок
29-12-24 18:22: Передан элемент "абразив" 1 шт. для Lavander: Рождество. Подарок
29-12-24 17:18: Передан элемент "абразив" 1 шт. для Галадриэль1998: Рождество. Подарок
29-12-24 10:43: Передан элемент "абразив" 1 шт. для Рэд Шухов: Рождество. Подарок
28-12-24 20:51: Передан элемент "абразив" 1 шт. для vlad0411: Рождество. Подарок
27-12-24 21:47: Передан элемент "абразив" 1 шт. для Conro: Рождество. Подарок
27-12-24 17:25: Передан элемент "абразив" 1 шт. для Неясыть: Рождество. Подарок
27-12-24 16:27: Передан элемент "абразив" 1 шт. для Брейди: Рождество. Подарок
26-12-24 20:09: Передан элемент "абразив" 1 шт. для херанозавр: Рождество. Подарок.
26-12-24 11:29: Передан элемент "абразив" 1 шт. для Скорбя: Рождество. Подарок
25-12-24 15:37: Передан элемент "абразив" 1 шт. для херанозавр: Рождество. Подарок

30.12.2024 11:16
5 72 0
Ивент Призыв Лидеров или "Меня не звали, а я припёрся"

Ну что, друзья, в прошлый раз я не писал бложик по данному ивенту ибо был примерник на Daily со всеми боями, которыми делились игроки друг с другом. В этом, думаю, тоже будет, просто позже, но, всё-таки, я решил в этот раз вести учет своих
Итоги ивента
Побед / Боев: 90 / 174 [-245'245]
Очки: 867
Место в личном зачете: ~885
Заработано:
Золото: 281'380
Очки ГЛ: 90
Артефакты существ: 108
Бриллианты: 2
Части Плаща тьмы: 20
Части лука Страха: 15
Отряды существ ГЛ: 20
Части отрядов существ ГЛ: 325
Очки: 867
Место в личном зачете: ~885
Заработано:
Золото: 281'380
Очки ГЛ: 90
Артефакты существ: 108
Бриллианты: 2
Части Плаща тьмы: 20
Части лука Страха: 15
Отряды существ ГЛ: 20
Части отрядов существ ГЛ: 325
Коротко по ивенту
- Всего 90 боев. По 15 боёв в день. Забыли про все перки, анти и прочее, подтёрлись статами и просто лезем голой армией, попутно активируя нужные миники на существ;
- 4 Сложности. На 10/8/7 и 5 очков соответственно. Трижды слил одну - она закрывается и дальше только бить более легкую. Слил и ее - берем еще легче. Слил самую лёгкую пять раз - скипается волна. Нифига не получаем, кроме въевшегося чувства, что ты - дно;
- Очки за сливы не отбирают. По крайней мере сразу. Только после трех сливов к ряду на одной сложности запрещают биться головой об стену как бы тебе не хотелось;
- Типы юнитов у всех одинаковые, а вот их численность и расстановка - разная. Чтобы не играли под копирку. Иногда это явление сжигает *опу, но по заверению АДМэ, равномерно всем, кто полез в ивент;
- 4 Сложности. На 10/8/7 и 5 очков соответственно. Трижды слил одну - она закрывается и дальше только бить более легкую. Слил и ее - берем еще легче. Слил самую лёгкую пять раз - скипается волна. Нифига не получаем, кроме въевшегося чувства, что ты - дно;
- Очки за сливы не отбирают. По крайней мере сразу. Только после трех сливов к ряду на одной сложности запрещают биться головой об стену как бы тебе не хотелось;
- Типы юнитов у всех одинаковые, а вот их численность и расстановка - разная. Чтобы не играли под копирку. Иногда это явление сжигает *опу, но по заверению АДМэ, равномерно всем, кто полез в ивент;
День Первый
Помните советы про миники на существ? Так вот я сам себя послал нах*р и ничего этого не делал. Просто на умняке влетел в ивент и сразу же отгрёб на второй волне. Пришлось включать голову, ну и немного поныть на форуме. Благо

Так я к чему - не забывайте про миники. Они помогают в ГЛ ивентах. Придерживайтесь тактики:
Напротив лесная армия - нужны мясистые дамагеры и баферы;
Напротив Герой - нужны Ящеры и Скорпионы. Сойдут так же Копейщики и вообще все, что игнорит Дэф;
Напротив маг - Черти для откачки маны. Маг без манны как дед без Хомяков в прекрасном бложике - обижен и мало что хочет делать;
Напротив Палатка или любая другая "роженица" - мультиудар юниты [Собаки, Пираты и т.п.] и Ящеры на подкус;
Напротив Большие существа "мелешники" - Арбострелки и Шакалы на коробку;
День Второй
Второй день начался довольно неплохо. Интересные бои. С Циклопами вообще повеселило, но ближе к обеду постепенно начал раскрываться весь букет цветов и ароматов этого ивента. БД на основных стеках при значении 1 у Гнома в то время, как твои 3 БД ушли куда-то тусить с максималкой из ветки урона. В очередной раз Медузы напомнили мне чего я не писал бложик в прошлый раз и как вишенка на торте - не смотря на то, что я сеголня скатился на дно, где помимо прочего валяется труп баланса и многочисленные останки сгоревших *оп игроков - я все равно остался в ТОП-100.
Вот так играют этот ивент. Три калеки и неуравновешенный дед. Может присоединитесь хотя бы завтра к нашей бригаде?
День Третий
Третий день начался и продолжился практически 1 в 1 как и второй. Только вот в синергии с трудовыебуднями к концу дня и меня снова подгорело и знатно так, что даже темка отправилась в Черновики [благо, что не в утиль - я бы обломался восстанавливать все это].
Учитывая, что за ивент не дают никаких абсолютно наград в виде привычного арта, то находить смысл его тащить, когда бои тебя крайне бесят ибо #1 балансилось под Леги, которые тебе не предлагают купить, а вместо этого в ассортименте устаревший мало кому нужный мусор типа Засадников и т.п.. Ну сбалансил ты под Валькирий, Орков и прочее - дай возможность тем, кто хочет запотеть их купить. Сам заработаешь и другим дашь поиграть. Нет? А что мешает?
И да...снова посредственный результат, но по рейтингу в ивенте: ~516 под конец дня. По моему пора вводить реролл каждый день для тех, кто стартует позже. Надоело видеть 3к "топчиков" в последний день доигровок.

День Четвертый
Четвертый день оказался приятнее, нежели его предшественник. Бои ощущались легче и пахло жареным гораздо реже. Организм прошел адаптацию и принюхался к окружению. Никогда бы не подумал, что в бою с Сехментитами будут тащить Горные Стражи и Алмазные Големы.
И, как обычно: Место в личном зачете: ~169
Четвертый день! Ауууу! Кого вы там обмануть пытаетесь? Себя самих? Может вы и перед тем, как залечь с девушкой своей просите кого-то показать как это делать для "лучшего результата"?
День Пятый
Сегодня получилось адекватно отыграть в основном благодаря сильной прухе. Если бы не она - "двоечек" было бы куда больше в списке. Те же Маги взялись на чистом энтузиазме вперемешку со скудоумием. Палачи сегодня знатно разгулялись больше обычного.
Единственное, что остается неизменным - это ТОП скиловички массово передают до сих пор пароли друг дружке и готовятся к "началу" ивента.

Играй ивент, пёс...

28.12.2024 04:43
5 4 0
Я прошел ивент "Призыв Лидеров". Я обязан этим героям:
Приветствую читателей!
За 2.5 года игры полюбил ивенты гл и даже брал неплохие места +-200-300, а в этом ивенте получилось взять максимальный результат, который у меня первый на аккаунте, чему очень рад.
Захотел оставить запись посвященную своим покемонам - героям, которые этого добились.
Немного истории:
Начал собирать коллекцию с покупки надзирателей в акцию. Когда увидел как они мне на авто проходят обычные задания и опасных бандитов, понял что этот акционный подарок в 10 раз круче любой шмотки. Поэтому в следующую акцию я взял орков и не пожалел т.к их еще надо раз 10 понерфить, чтобы они перестали имбовать.
Если кто-то донатит редко, но хочет метко, советую ждать именно существо гл. Правда в прошлую акцию Охотники на ведьм не оправдали себя по мнению многих игроков, сам я их не забирал, хоть и ждал эту акцию с какой-нибудь новой имбой.
Также часть хороших лег урвал с помощью побед топ кланов, совсем немного с помощью личных резов на ивентах, а Валькирий и Копейщиков купил за 600к голды. Среди сильных имб повезло наменять Наездников на варгах перед этим ивентом.
Сделал тирлист пацанов и пацанесс, которыми я пользовался на этом ивенте чаще всего и чуть реже. Если вы знаете существ лучше, то либо у меня таких нет, либо я не разглядел потенциал, либо только вы гений понимающих их силу.
Орочьи войны жажда крови позволяет тащить катку + отличные статы. Иногда даже на сдачу брал их к 2 другим дд стекам по 25-30шт и они вносили сильный урон
Гунны жирный юнит, много ини, часто бьют, очень хорошо комбинируются с удачей
Наездники на варгах жажда крови + бьют сквозь 30% брони, что позволило брать их вместо второго стека ящеров на некоторых волнах
Валькирии двойной удар, сильная комба с удачей, хорошо ломает палатки и лица жирных врагов без кучи брони. Кожу обычно кидал на второй дд стек.
Корсары убивает самые жирные туши врагов, сильная комба колуна и удачи
Тёмные всадники если в гвд введут танк, то только они его пробьют

Проворные наездники такой же танкоубийца как и ящеры выше, но я считаю их более специфичными на этом ивенте. Боссов у которых 450к под благом не всегда убивает, а зачастую со скоростью 6 не добегает в отличии от конкурента со скоростью 7 под которых нам ставят босов.
Варги хорошо их теснят имея порезку 30% и кучу статов с жаждой. Перка "Попутная атака" лично в моих волнах не была так нужна. Использовал где-то в 3 боях, чего не достаточно для попадание в сверх имбы.

Водные элементали и Жрецы пламени справляются со своей задачей там где нужно по площади нанести маг урон. Возможно есть юниты лучше для этого, но не у меня.

Алмазные големы не мог осилить волну магов, на 3 попытке решил взять этих антимагов и снес трон
Пещерные владыки хороши и как сплеш-маги на полставки, но использовались мною с целью убивать т7 существ. Они могли бы удостоится это сделать в 2 волнах, но скорость 4 не всегда позволяет добегать до врага. В этом деле вестники смерти могут быть лучше, надеюсь когда-нибудь их выбью
Черные скорпионы всего один бой, где мне был необходим их яд, обычно таких боев больше

Вожаки помогли ускорить Ловчих, чтобы успеть уйти в инвиз и духи леса не ушли на свою позицию после снятия инвиза - вот такая вот комба.
Церберы были неплохо поделены на 2 стека, чтобы отдать себя ради убийства 6 единичек, а Наездники на ящерах набирались на сдачу в команду "триоящеры", чтобы пробивать сразу несколько бронированных стеков


Латники и Сумеречные ведьмы пригодились в паре волн, можно было и без них

Ассиды скорость 9 - респект! Очень хорошо блочат стеки врага
Боевые грифоны с высочайшей иней и при этом большое существо - использовал чтобы заблочить ими сильного боса в самом начале
Пиратки дешево снимают ответку с 8 клеток
Слуги Анубиса помогает выманить противника на себя и снять ответ
Не знаю нуждаются ли тут все в представлении, думаю нет

Собственно вот и все мои орлы, лучшие в мире люди, отдаю им дань уважения, этот шизоблог респект в честь их заслуг.
Последнее что покажу это существ, которых я использовал в ивентах ранее, но не использовал в этом и поразмышляю почему так
Гноллы-шаманы могли бы быть сильны на волнах, где их не убьют с любого чиха, но я совершенно о них забыл, слишком много нерфили их, хотя уверен что они до сих пор хороши.
Кабанов использовал вместо варгов раньше, когда у меня их не было, теперь будто-бы стали не нужны. Древние кабаны аналогично. Прохождение волн через арбалетчиков не кажутся надежными, по сравнению с набором привычных имб.


Нужно сделать какие-то выводы из всего этого. Как будто бы гл-ивенты созданы для имб и разнообразие не поощеряется. Тот костяк из 6 существ что я в самом верху определил в сверхимбы это реально 80% моих волн, еще 10% через прохождение магами и 10% что-то гибридное.
Имбы настолько сильны, что даже если их нерфить они свои позиции почти не теряют. А вот апы других существ явление редкое.
Также я не добрался в этой игре до мифических существ и ощущение, будто бы они не особо нужны при наличии таких универсальных юнитов, которых описывал я.
Конечно хотелось бы больше разнообразия, больше удовольствия от игры, когда проходишь ее разными сетапами существ.
На этом все. Не знаю кто это будет читать, надеюсь кому-то моя шиза была интересна, хотя я ниче особо не написал)
Было бы интересно увидеть какой-нибудь блог с тир листом существ от опытного игрока с пояснениями и применениями. На форуме все теряется, а тут вроде как хранится и будет полезно. Все таки такая интересная игра внутри игры, а контента и базы по ней очень мало в нашем комьюнити.
За 2.5 года игры полюбил ивенты гл и даже брал неплохие места +-200-300, а в этом ивенте получилось взять максимальный результат, который у меня первый на аккаунте, чему очень рад.
Захотел оставить запись посвященную своим покемонам - героям, которые этого добились.
Немного истории:
Начал собирать коллекцию с покупки надзирателей в акцию. Когда увидел как они мне на авто проходят обычные задания и опасных бандитов, понял что этот акционный подарок в 10 раз круче любой шмотки. Поэтому в следующую акцию я взял орков и не пожалел т.к их еще надо раз 10 понерфить, чтобы они перестали имбовать.
Если кто-то донатит редко, но хочет метко, советую ждать именно существо гл. Правда в прошлую акцию Охотники на ведьм не оправдали себя по мнению многих игроков, сам я их не забирал, хоть и ждал эту акцию с какой-нибудь новой имбой.
Также часть хороших лег урвал с помощью побед топ кланов, совсем немного с помощью личных резов на ивентах, а Валькирий и Копейщиков купил за 600к голды. Среди сильных имб повезло наменять Наездников на варгах перед этим ивентом.
Сделал тирлист пацанов и пацанесс, которыми я пользовался на этом ивенте чаще всего и чуть реже. Если вы знаете существ лучше, то либо у меня таких нет, либо я не разглядел потенциал, либо только вы гений понимающих их силу.
Сверх-имбы дамагеры:
Эти ребята лучшие из лучших, прошли большую часть всех волн:Орочьи войны жажда крови позволяет тащить катку + отличные статы. Иногда даже на сдачу брал их к 2 другим дд стекам по 25-30шт и они вносили сильный урон
Гунны жирный юнит, много ини, часто бьют, очень хорошо комбинируются с удачей
Наездники на варгах жажда крови + бьют сквозь 30% брони, что позволило брать их вместо второго стека ящеров на некоторых волнах
Валькирии двойной удар, сильная комба с удачей, хорошо ломает палатки и лица жирных врагов без кучи брони. Кожу обычно кидал на второй дд стек.
Корсары убивает самые жирные туши врагов, сильная комба колуна и удачи
Тёмные всадники если в гвд введут танк, то только они его пробьют

Имбы на скамейке запасных:
Надзиратели хоть и все их признают, но юнитам выше он уступает в реализации на поле в бою. Очень жирные статы, но мало инициативы, ситуативные навыки, а также большое количество нерфов не дает ему сравнится со сверх имбами. Я брал их где-то в 3-4 волнах, но будто бы и без них другими я бы спокойно прошел. Юнит очень хороший, но при наличии юнитов выше как будто бы теряется.Проворные наездники такой же танкоубийца как и ящеры выше, но я считаю их более специфичными на этом ивенте. Боссов у которых 450к под благом не всегда убивает, а зачастую со скоростью 6 не добегает в отличии от конкурента со скоростью 7 под которых нам ставят босов.
Варги хорошо их теснят имея порезку 30% и кучу статов с жаждой. Перка "Попутная атака" лично в моих волнах не была так нужна. Использовал где-то в 3 боях, чего не достаточно для попадание в сверх имбы.

Маги-аннигиляторы:
Воры-колдуны топ маг аннигилирующий соло цель, Чародеи-наёмники не сильно отстают от них. Позволяют проходить волны со статовыми противниками, у которых мало хп. Также можно брать их как саппортов, чтобы поснимать неприятные единички мешающие дамагерам, либо чтобы настакать им жажду крови.Водные элементали и Жрецы пламени справляются со своей задачей там где нужно по площади нанести маг урон. Возможно есть юниты лучше для этого, но не у меня.

Затащили по одному бою и сидят довольные:
Копейщики сильны там, где варги не могут настакать жажду, и где ящерам неудобно разгонятся и выходить на рожон. У меня был всего 1 такой бой, парни молодцы, уважаюАлмазные големы не мог осилить волну магов, на 3 попытке решил взять этих антимагов и снес трон
Пещерные владыки хороши и как сплеш-маги на полставки, но использовались мною с целью убивать т7 существ. Они могли бы удостоится это сделать в 2 волнах, но скорость 4 не всегда позволяет добегать до врага. В этом деле вестники смерти могут быть лучше, надеюсь когда-нибудь их выбью
Черные скорпионы всего один бой, где мне был необходим их яд, обычно таких боев больше

Специфичные, но славные парни:
Те, без которых я бы прошел волны с помощью других существ, но они позволили это сделать также эффективно или лучше. Ведьмы-призраки и Призраки очень хороши были против волны сехметитов и жриц солнца, но думаю и какие-нибудь вампиры также бы справились, либо существа из раздела сверх-имб.Вожаки помогли ускорить Ловчих, чтобы успеть уйти в инвиз и духи леса не ушли на свою позицию после снятия инвиза - вот такая вот комба.
Церберы были неплохо поделены на 2 стека, чтобы отдать себя ради убийства 6 единичек, а Наездники на ящерах набирались на сдачу в команду "триоящеры", чтобы пробивать сразу несколько бронированных стеков

Саппорты: сыновья маминых подруг:
Они не нуждаются в представлении. Самые лучшие бафферы и дебаферы, которых я использую. И бесов тоже сюда определил, все таки берутся с очевидной саппорт функцией.
Саппорты-нормисы:
То что я редко использовал, но возможно что метко, ибо волны прошлись с ними. Чародеи-ренегаты дешевое проклятие против волны, где было много арбалетчиков. Гоблины-трапперы саппорт для степных девченок - бесконечная мана была очень кстати на некоторых волнах, а пару раз даже ловушка прокнула и защитила моих существ от удара - возможно стоит отнести их в имбы, но не стану, ибо все же саппорт для саппорта.Латники и Сумеречные ведьмы пригодились в паре волн, можно было и без них

Заблочат, снимут ответ, отдадут жизнь ради победы:
Лучшие для этих целей мужики в моей коллекции здесь. Возможно кто-то бы еще попал, если бы они хорошо входили в шкалу инициативы, но брал я именно этих парней. Задаюсь вопросом, почему баб, элементалей, птиц и скорпионов я называю мужиками.. возможно потому что я пишу это в 4 утра.Ассиды скорость 9 - респект! Очень хорошо блочат стеки врага
Боевые грифоны с высочайшей иней и при этом большое существо - использовал чтобы заблочить ими сильного боса в самом начале
Пиратки дешево снимают ответку с 8 клеток
Слуги Анубиса помогает выманить противника на себя и снять ответ
Не знаю нуждаются ли тут все в представлении, думаю нет

Собственно вот и все мои орлы, лучшие в мире люди, отдаю им дань уважения, этот шизоблог респект в честь их заслуг.
Последнее что покажу это существ, которых я использовал в ивентах ранее, но не использовал в этом и поразмышляю почему так
Герои минувших ивентов:
Интересно получается, что комбинацию из гноллов и дочерей я использовал в каждом ивенте по 3-5 раз против палаток, а в этом мне хватало Валькирий, варгов или орков. При этом вообще не было палаток с большим кол-ом хп. Либо мне не повезло на это, либо сменили курс с таких волн.Гноллы-шаманы могли бы быть сильны на волнах, где их не убьют с любого чиха, но я совершенно о них забыл, слишком много нерфили их, хотя уверен что они до сих пор хороши.
Кабанов использовал вместо варгов раньше, когда у меня их не было, теперь будто-бы стали не нужны. Древние кабаны аналогично. Прохождение волн через арбалетчиков не кажутся надежными, по сравнению с набором привычных имб.

Тирлист:

Нужно сделать какие-то выводы из всего этого. Как будто бы гл-ивенты созданы для имб и разнообразие не поощеряется. Тот костяк из 6 существ что я в самом верху определил в сверхимбы это реально 80% моих волн, еще 10% через прохождение магами и 10% что-то гибридное.
Имбы настолько сильны, что даже если их нерфить они свои позиции почти не теряют. А вот апы других существ явление редкое.
Также я не добрался в этой игре до мифических существ и ощущение, будто бы они не особо нужны при наличии таких универсальных юнитов, которых описывал я.
Конечно хотелось бы больше разнообразия, больше удовольствия от игры, когда проходишь ее разными сетапами существ.
На этом все. Не знаю кто это будет читать, надеюсь кому-то моя шиза была интересна, хотя я ниче особо не написал)
Было бы интересно увидеть какой-нибудь блог с тир листом существ от опытного игрока с пояснениями и применениями. На форуме все теряется, а тут вроде как хранится и будет полезно. Все таки такая интересная игра внутри игры, а контента и базы по ней очень мало в нашем комьюнити.
Спасибо за внимание!

25.12.2024 13:20
1 19 0
Клановая программа! Что за зверь и с чем его едят?
Дратути, в общем.
Всех с Наступающими Новогодними праздниками!
В блоге расскажу МОЮ трактовку клановой программы, и, как, условно, на неё смотрит Lexa.За основу клановой программы берется стандартное правило 3.14 о долгах, т.к. золото даётся в долг.
Многие напрасно считают, что под Клановой Программой (далее "КП") игроки могут проворачивать своих хитрые схемы, на самом деле всё как раз наоборот. Этот формат является более прозрачным, чем другой формат выдачи кредитов от клана игрокам!
Давайте предположим, что, сегодня, 25.12.2024, администрацией вышло новое правило (закон обратной силы не имеет), что впредь, все передачи, подписанные как клановая программа - под запретов, и разрешены только регламентированные 3.14 долги. Но, условный глава, пусть будетУчитывая, что Витяй 18 БУ, его лимит долга, который онможет выдавать, = 15000 золотых*БУ = 15000*18 = 270 000.
5 000 000 / 270 000 = 18,51... То есть, это надо условных 18,5 Витяев, что бы выдать такой кредит.
Оттолкнемся от того, что у Витяя в клане есть 19 верных друзей, его братьев по крови, которым он доверяет как себе! Каждому из этих 19 человек Витяй может дать с казны клана по 270к, и, каждый из них, уже может дать в долг 270к конечному реципиенту (получателю).
Реципиент, полученные 5кк вложит куда ему надо, после чего подзаработает за месяц (лимит срока долга), допустим 500к, и отдаст 2м игрокам долг, а они, в свою очередь - Витяю. И останется у реципиента долг перед 17ю игроками по 270к... А срок то поджимает... Месяц подходит к концу... Злопыхатели могут найтись, которые жалобу напишут...
И тут, Витяй вспоминает, что у него есть еще, другие 17 сокланов, которым он тоже доверяет! Он даёт вновь им по 270к, они переводят на реципиента, реципиент возвращает долги тем 17, у кого занимал, а они, в свою очередь, вернут на Витяя... И так из месяца в месяц, пока долг клану полностью не рассосётся и не будет погашен.
Передач за это время наберется около 200-500 штук между разными игроками!
Если где-то там золото осядет, или частично будет не погашено, - докопаться до такого, даже по 1му персонажу - будет непросто, при необходимости проверки администрацией.
Вот такая бы была б муторная Вселенная ГВД, без существования ЛЕГАЛЬНОЙ системы Клановых программ!
Клановая программа реализует ТУ ЖЕ САМУЮ, описанную сложную схему, которая ПОЛНОСТЬЮ соответствует действующему регламенту правил. Но благодаря специфики клановой программы - сторон схемы всего лишь 2: первая - это реципиент (заниматель), вторая - кнопочники клана, с доступом к казне. И в случае подозрений на недобросовестность проверяется ТОЛЬКО протокол реципиента(занимателя) - и его передачи с кнопочниками клана, который выдавал ему кредит.
Поэтому, не бойтесь клановых программ, они легализованы. То, только ден-герой заблокан по этим моментам, потому что думал, что может раздавать клановые программы из своего золота, а не кланового, что в разы превышает допустимые лимиты. Ну и Кику дальноглядящей не назвать - она до сих пор не понимает, "что в этом такого".

19.12.2024 21:37
Защита Деревень или "Очередные Индийские Специи"

Привет, друзья. Дабы размять пролежни после очередной молчанки решил сбегать эти деревни еще раз. Естественно за СВ, естественно от Дэфа и естественно я намерен снова знатно об*сраться, встретив напротив ЛакоБД Вара или Ушана от стрелковой или ДэфоВШ или ДэфоДТ, который прогнется, но заберет всех дурачков с домиков с собой. Вроде и не беда, но...
 [73/73]
[73/73]Итоги ивента
Побед / Боев: 70 / 72 [-111'000]
Население: 6'792
Очки рейтинга: 13'792
Место в личном зачете: ~1'626
Заработано:
Очки ГН: 70
Артефактов существ: 35
Эликсиров восстановления: 15
Добыто частей "Лук страха": 20
Добыто частей "Небесный щит": 20
Благо Абу-Бекра
Население: 6'792
Очки рейтинга: 13'792
Место в личном зачете: ~1'626
Заработано:
Очки ГН: 70
Артефактов существ: 35
Эликсиров восстановления: 15
Добыто частей "Лук страха": 20
Добыто частей "Небесный щит": 20
Благо Абу-Бекра
Рост моих Башенок
Башня №1 | Урон: | 25ур | Здоровье: | 18ур | Навыки: | Ост.выстрел Стрельба без штрафов Дв.выстрел |
Башня №2 | Урон: | 25ур | Здоровье: | 18ур | Навыки: | Ост.выстрел Стрельба без штрафов Дв.выстрел |
Башня №3 | Урон: | 25ур | Здоровье: | 18ур | Навыки: | Ост.выстрел Стрельба без штрафов Дв.выстрел |
Башня №4 | Урон: | 25ур | Здоровье: | 18ур | Навыки: | Ост.выстрел Стрельба без штрафов Дв.выстрел |
Концепция ивента не изменилась: все так же надо уработать мясо напротив при помощи армии и вышек, пока дурачки бы не вышли на шум и не отхватили звездюлей как разнимающий в драке. Вроде и не при делах, а агр весь на него. А может...
Как бы там ни было, пора приступать. АДМэ сам себя не обматюкает.
Фичи с прошлой Защиты деревень
- на вышки можно накинуть удачу Визирями Джиннов;
- бонусы к урону стрелков от Артефактов увеличат урон Вышкам;
- мясо ИИ напротив зависит только от населения у игрока. Кол-во и жирность вышек на противника не влияет;
- пнуть или Ускорить, или как-либо по другому забафать Вышки стеками СВ не получится;
- в ивенте невозможно встретить "зеркалку". Т.е., играя за СВ, Вы не встретите напротив СВ и так со всеми фраками по аналогии;
- начиная с третьего дня всегда держите прозапас 100-200 ресурсов на починку Башен и Домов, если их разрушат. В первый день Башни можно вообще не ставить, но помните, что при покупке новой башни ее нельзя сразу улучшать и нужно сперва провести бой с "нулевой" башней;
- бонусы к урону стрелков от Артефактов увеличат урон Вышкам;
- мясо ИИ напротив зависит только от населения у игрока. Кол-во и жирность вышек на противника не влияет;
- пнуть или Ускорить, или как-либо по другому забафать Вышки стеками СВ не получится;
- в ивенте невозможно встретить "зеркалку". Т.е., играя за СВ, Вы не встретите напротив СВ и так со всеми фраками по аналогии;
- начиная с третьего дня всегда держите прозапас 100-200 ресурсов на починку Башен и Домов, если их разрушат. В первый день Башни можно вообще не ставить, но помните, что при покупке новой башни ее нельзя сразу улучшать и нужно сперва провести бой с "нулевой" башней;
Коротко по ивенту
- 6 основных дней ивента по 12 боев в день в формате 1 на 1 АиМ. Крафт не работает;
- играем за любимую фраку. Анти, миники и прочее работают на 100%;
- на результат влияет сколько дурачков мы спасём. В идеале спасти всех. Рашерские фраки помогут в этом. Дэфобилд приведет к геноциду дурачков из домиков, особенно если напротив окажется такой же Дэфер;
- играем за любимую фраку. Анти, миники и прочее работают на 100%;
- на результат влияет сколько дурачков мы спасём. В идеале спасти всех. Рашерские фраки помогут в этом. Дэфобилд приведет к геноциду дурачков из домиков, особенно если напротив окажется такой же Дэфер;
Обвес, Перки, Статы и Армия
 |  |  |
 |  | |
 |  |






Стойкость, как позже выяснилось, лучше, чем доп. статы от Образования
Кентобилд
Такой билд подобран не только потому что СВ без Дэфа как ушан без Критолака, а и потому, что при таком Дэфе агр идет в Вышки и дает спокойно добежать армией до противника, а не только его лаптям после первого залпа с коробки ИИ
х126 | х84 | х9 | |||
х24 | х2 | х4 |
Такой билд подобран не только потому что СВ без Дэфа как ушан без Критолака, а и потому, что при таком Дэфе агр идет в Вышки и дает спокойно добежать армией до противника, а не только его лаптям после первого залпа с коробки ИИ
Кто-то из вас спросит: "Дед, какие нафиг Индийские специи? Что с названием темы?", а я отвечу:
Кто пройдет ивент за СВ и потеряет меньше дурачков, чем я - получит содержимое пяти ларцов. Приму 4 первые результата по окончанию всех 72х боев. Можно тут в комментах, можно в ЛС. Погнали
16.12.2024 04:58
1 16 0
Интервью Лояльного с Пейном (бывший глава БК Украина)
Доброго времени суток, дамы и господа.
Около 10 дней назад на ютуб канале персонажа -Лояльный-, главы БК Loyal Squad заблокированный уже довольно давно xvxPAINxvx, бывший глава БК
Loyal Squad заблокированный уже довольно давно xvxPAINxvx, бывший глава БК  Украина. Я его сразу же посмотрела, но т.к. там в основном налита вода, давать оценку там почти нечему. Сейчас выдалось настроение, и, все же, сделаю.
Украина. Я его сразу же посмотрела, но т.к. там в основном налита вода, давать оценку там почти нечему. Сейчас выдалось настроение, и, все же, сделаю.
Собственно, как всегда, с места в карьер!
Расскажет о МНОГИХ ДЕТАЛЯХ и СПЛЕТНЯХ
Так Лояльный подготавливает людей к просмотру... На самом деле, деталей и сплетен, там, увы, мало... Как минимум - меньше чем все ожидали.
1й вопрос: Как БК Украина удаётся регулярно удерживать ТОП 1 в ивентовом рейтинге?
И с первого ответа Пейн уже даёт понимание, в каком ключе он будет отвечать на вопросы:
Тут был вопрос глобального характера, а ответ сразу пошел смещать вектор вопроса в другое направление.
Какой ответ на этот вопрос был бы объективным?!
Своим успехом клан БК Украина обязан:
Мы от мультилогина уже немножко отошли, надоело...
Тут он наливает воды. Почему не использовать конкретную формулировку: "Мультилогин был, но надоел, СЕЙЧАС его нет." Раз уж сам поднял этот момент. Но опять же, его цель - демонизировать внешнего врага, во всех неудачах виноват именно внешний враг.
Началась масштабная война кланов. С чего началась, что кто не поделил?
Колобки НАМ написали, что претендуют на НАШИ земли. Мы недовольны, поэтому вошли в конфликт.
Собственно, это очередной момент-аргумент, по которому я не схожусь во мнении с теми людьми, которые относят Пейна к умному здравомыслящему человеку.
Теперь детальнее...
Как этот тезис в голове Пейна вообще выглядел?
Воюют такие ЖЛовцы против КиКо (ремарка "КиКо" - сокращение от "Кика и Компания"), и тут, кто-то из кнопочников, или КБОшников, пишет ему или Саве, или еще кому-то: "Вот, вы подождите, мы тут довоюем, пока не знаем когда и как, получим 50к дохода в день, 100к дохода в день или 200к дохода в день, не знаем, но вы знайте, придём к вам забирать ваши предпы!"
Так это было? Или как-то по другому? О каком конкретно кусте идёт речь?
Это кто-то из ЖЛ написал ДО или ПОСЛЕ того как БКУ вышли из БА?
Если кто-то из ЖЛ написал ДО выхода БКУ из БА - почему тогда БКУ вышли из БА, если могли рассчитывать на поддержку целого альянса, который в итоге еще и прирос Талионом?
Если это произошло ПОСЛЕ выхода БКУ из БА - в чем тогда была хотя бы официальная причина выхода БКУ из БА? Просто так?)
Что за бредятина... Как вообще такой бред переваривают люди? ТОТАЛЬНОЕ отсутствие логики и мотивации!
Далее был вопрос о наёмниках и вводе клановых имперок. Вопрос "взагали и по загалям"
Ответ соответствовал вопросу - взгали и по загалям.
Добавлю конкретики от себя, Пейн частично некорректно сказал что это дорого для кланов, т.к. многие с откатами покупают. На 12-е число у БКУ такая статистика по пожертвованиям:
 Где фактические затраты на 2110 частей составили в районе 500-900 тысяч невосполнимых затрат, с учетом комиссии.
Где фактические затраты на 2110 частей составили в районе 500-900 тысяч невосполнимых затрат, с учетом комиссии.
Говорят, ты зарабатывал на игре?!
Та там не много, и по факту, что заработал - уже приумножил и вложил в этих же героев.
Интересный ответ, но немного без фактажа... Тут, конечно, понятно, нет смысла дискредитировать себя и конкретизировать, но всё же... Хотя бы мог сказать во что же вложил?! Донатил может на кнопочников, что бы они акционкой склад пополняли, да и просто поощрять их? Можно даже не уточнять, просто обозначить - что бы люди знали, что система поощрений в БКУ - крайне выгодная!
Если ты выводишь из клана - ты как бы клан уничтожашь...
Тот же Пейн, в этом же интервью, в теме компенсов "мы клан бедный, поэтому только ремонты можем себе позволить оплачивать" - минуточку, клан, который победил будучи флагманом в прошлой глобалке, который месяцами сидел на ТОПовых предпах, где есть система клановых взносов и чистую прибыль приносит склад.
 При том, что те же ремонтные КБОшные выплаты, хитрый Пейн часто возлагал на свой второй БК, своей супруги Not a gift
При том, что те же ремонтные КБОшные выплаты, хитрый Пейн часто возлагал на свой второй БК, своей супруги Not a gift  Ginger Tail, с аккаунта которой он регулярно играет, от пары до нескольких лет.
Ginger Tail, с аккаунта которой он регулярно играет, от пары до нескольких лет.
04-08-20 14:29: Передан предмет "Посох некроманта-ученика" [100/100] для xvxPAINxvx
04-08-20 14:29: Передан предмет "Халат некроманта-ученика" [100/100] для xvxPAINxvx
04-08-20 14:29: Передан предмет "Амулет некроманта-ученика [A10]" [100/100] для xvxPAINxvx
12-07-20 10:57: Передан предмет "Капюшон некроманта-ученика" [100/100] для xvxPAINxvx
03-08-20 15:15: Получено 1 Золото от Not a gift: Артефакты НУ в подарок

 Просто красивый момент, когда Пейн арты закрафченые в БКУ сдавал в аренду в другом своем клане.
Просто красивый момент, когда Пейн арты закрафченые в БКУ сдавал в аренду в другом своем клане.
Платили ли вам реалом за сектора, многие ли пользовались этими услугами?
Крайне любопытный и перспективный вопрос!
Давно когда-то еще была такая тема. 3-4 тысячи в месяц за 1 куст.
Возьмём среднее 3500 руб, это 88 брюлей+ 10% акции, пусть округлим до 100 брюлей в месяц. То есть, 500 000 золота. Это месячный доход куста, приносящего в день 16,7к.
Просто для справки.
Увы, я в движухе недавно, не могу наверняка знать, надеюсь в комментах поправят, были ли
 Галерея Теней заселятором в Степь Запад или владельцем;
Галерея Теней заселятором в Степь Запад или владельцем;
 Говорящие с ветром заселятором в Тигрином озере Север или владельцем;
Говорящие с ветром заселятором в Тигрином озере Север или владельцем;
 Бездельники заселятором в Тигрином озере Запад или владельцем;
Бездельники заселятором в Тигрином озере Запад или владельцем;
 Бездельники заселятором в Долине волков Восток или владельцем;
Бездельники заселятором в Долине волков Восток или владельцем;
 ВСВ заселятором в Медвежье горе Восток 1 и Восток 3 или владельцем.
ВСВ заселятором в Медвежье горе Восток 1 и Восток 3 или владельцем.
Утверждать не могу, может кто в комментах подскажет основания распределения после глобалки и т.п.
Блокировка Пейна из-за Алгора, покупка персов, мультилогин в общих чертах?!
Тут Пейна общий ПОСЫЛ в том, что "они первые нарушили, неприятно играть против перекачанного персонажа с ТОП шмотом и т.д. и т.п.".
Тут стоит отметить лишь то, что тезис работает в обе стороны. Каждая из которых верит что первым начал оппонент, а истину краааааайне вряд ли кто-то когда-то узнает. Пресекать блокировкой всех проданных/подаренных персонажей, без разблока, если владелец вернется - выход для обеих сторон.
Какие правила ты считаешь несовершенными в игре? Я вот, например, то, как ограничивают доп персов...
Тут демагогия пошла, но комментарий к самому Лояльному, который пару лет назад кичился тем, сколько тысяч рублей заработал на отыгрыше Малого турнира на других персах. Ну, да, разумеется правило по допам для него будет самым острым в игре.
3.29 непонятный пункт правил (для Пейна), в чем проблема сменить главу, если он блокнут за фин махинации - правило подразумевает, что махинациями можно УСИЛИТЬ клан, и кнопка главы может дойти до нового перса заблоканного владельца, что по факту делает его практически безнаказанным, если нажитое махинациями останется в клане.
В БКУ особенный случай был из-за Пейна, полагаю поэтому админ не стал слепо следовать этому правилу. Ведь махинации Пейна НЕ приносили обогащения БКУ, а наоборот, постепенно истощали клан, тормозили его развитие... Раз дошло до того, что сам Пейн говорил в начале интервью "мы клан бедный" (ремарка. Понятно, что он гиперболизировал, клан не бедный. Более корректная формулировка: "Клан не такой богатый, каким бы мог быть БЕЗ Пейна на кнопке главы в течении нескольких лет").
Согласен с тобой, некорректно за косяк главы наказывать весь клан, как например вышло с 4 ЛЕГИОНОМ ЭЛЬИУСОВ...
Ну там глава продавал и себя и клан, тут момент +- своеобразный, имеет место быть
Позабавило. Видимо, раз Гифка не продала ему клан/перса, значит "это другое".
Около 10 дней назад на ютуб канале персонажа -Лояльный-, главы БК
Собственно, как всегда, с места в карьер!
Расскажет о МНОГИХ ДЕТАЛЯХ и СПЛЕТНЯХ
Так Лояльный подготавливает людей к просмотру... На самом деле, деталей и сплетен, там, увы, мало... Как минимум - меньше чем все ожидали.
1й вопрос: Как БК Украина удаётся регулярно удерживать ТОП 1 в ивентовом рейтинге?
И с первого ответа Пейн уже даёт понимание, в каком ключе он будет отвечать на вопросы:
- Начинает с смещения вопроса в удобное ему русло
- Наливание воды
- Избегание конкретики
Тут был вопрос глобального характера, а ответ сразу пошел смещать вектор вопроса в другое направление.
Какой ответ на этот вопрос был бы объективным?!
Своим успехом клан БК Украина обязан:
- Сильным составом опытных ивентеров
- Успешной системой по удержанию игроков: высокие награды, качественные проходки, взаимопомощь в чатах, стимулирующие взносы, поддержание морально-патриотического духа клана
- Вклад вербовщика, в лице А-Метеора
- Вклад заместителя Савы ЮА и кладовщика Прэй 4 Юкрейн, обеспечивающих нужными артами в нужном количестве на складе для сокланов
- Качественными проходками, скриптами (разрешенными администрацией) и сервисами.
Мы от мультилогина уже немножко отошли, надоело...
Тут он наливает воды. Почему не использовать конкретную формулировку: "Мультилогин был, но надоел, СЕЙЧАС его нет." Раз уж сам поднял этот момент. Но опять же, его цель - демонизировать внешнего врага, во всех неудачах виноват именно внешний враг.
Началась масштабная война кланов. С чего началась, что кто не поделил?
Колобки НАМ написали, что претендуют на НАШИ земли. Мы недовольны, поэтому вошли в конфликт.
Собственно, это очередной момент-аргумент, по которому я не схожусь во мнении с теми людьми, которые относят Пейна к умному здравомыслящему человеку.
Теперь детальнее...
Как этот тезис в голове Пейна вообще выглядел?
Воюют такие ЖЛовцы против КиКо (ремарка "КиКо" - сокращение от "Кика и Компания"), и тут, кто-то из кнопочников, или КБОшников, пишет ему или Саве, или еще кому-то: "Вот, вы подождите, мы тут довоюем, пока не знаем когда и как, получим 50к дохода в день, 100к дохода в день или 200к дохода в день, не знаем, но вы знайте, придём к вам забирать ваши предпы!"
Так это было? Или как-то по другому? О каком конкретно кусте идёт речь?
Это кто-то из ЖЛ написал ДО или ПОСЛЕ того как БКУ вышли из БА?
Если кто-то из ЖЛ написал ДО выхода БКУ из БА - почему тогда БКУ вышли из БА, если могли рассчитывать на поддержку целого альянса, который в итоге еще и прирос Талионом?
Если это произошло ПОСЛЕ выхода БКУ из БА - в чем тогда была хотя бы официальная причина выхода БКУ из БА? Просто так?)
Что за бредятина... Как вообще такой бред переваривают люди? ТОТАЛЬНОЕ отсутствие логики и мотивации!
Далее был вопрос о наёмниках и вводе клановых имперок. Вопрос "взагали и по загалям"
Ответ соответствовал вопросу - взгали и по загалям.
Добавлю конкретики от себя, Пейн частично некорректно сказал что это дорого для кланов, т.к. многие с откатами покупают. На 12-е число у БКУ такая статистика по пожертвованиям:

Говорят, ты зарабатывал на игре?!
Та там не много, и по факту, что заработал - уже приумножил и вложил в этих же героев.
Интересный ответ, но немного без фактажа... Тут, конечно, понятно, нет смысла дискредитировать себя и конкретизировать, но всё же... Хотя бы мог сказать во что же вложил?! Донатил может на кнопочников, что бы они акционкой склад пополняли, да и просто поощрять их? Можно даже не уточнять, просто обозначить - что бы люди знали, что система поощрений в БКУ - крайне выгодная!
Если ты выводишь из клана - ты как бы клан уничтожашь...
Тот же Пейн, в этом же интервью, в теме компенсов "мы клан бедный, поэтому только ремонты можем себе позволить оплачивать" - минуточку, клан, который победил будучи флагманом в прошлой глобалке, который месяцами сидел на ТОПовых предпах, где есть система клановых взносов и чистую прибыль приносит склад.

04-08-20 14:29: Передан предмет "Посох некроманта-ученика" [100/100] для xvxPAINxvx
04-08-20 14:29: Передан предмет "Халат некроманта-ученика" [100/100] для xvxPAINxvx
04-08-20 14:29: Передан предмет "Амулет некроманта-ученика [A10]" [100/100] для xvxPAINxvx
12-07-20 10:57: Передан предмет "Капюшон некроманта-ученика" [100/100] для xvxPAINxvx
03-08-20 15:15: Получено 1 Золото от Not a gift: Артефакты НУ в подарок


Платили ли вам реалом за сектора, многие ли пользовались этими услугами?
Крайне любопытный и перспективный вопрос!
Давно когда-то еще была такая тема. 3-4 тысячи в месяц за 1 куст.
Возьмём среднее 3500 руб, это 88 брюлей+ 10% акции, пусть округлим до 100 брюлей в месяц. То есть, 500 000 золота. Это месячный доход куста, приносящего в день 16,7к.
Просто для справки.
Увы, я в движухе недавно, не могу наверняка знать, надеюсь в комментах поправят, были ли
Утверждать не могу, может кто в комментах подскажет основания распределения после глобалки и т.п.
Блокировка Пейна из-за Алгора, покупка персов, мультилогин в общих чертах?!
Тут Пейна общий ПОСЫЛ в том, что "они первые нарушили, неприятно играть против перекачанного персонажа с ТОП шмотом и т.д. и т.п.".
Тут стоит отметить лишь то, что тезис работает в обе стороны. Каждая из которых верит что первым начал оппонент, а истину краааааайне вряд ли кто-то когда-то узнает. Пресекать блокировкой всех проданных/подаренных персонажей, без разблока, если владелец вернется - выход для обеих сторон.
Какие правила ты считаешь несовершенными в игре? Я вот, например, то, как ограничивают доп персов...
Тут демагогия пошла, но комментарий к самому Лояльному, который пару лет назад кичился тем, сколько тысяч рублей заработал на отыгрыше Малого турнира на других персах. Ну, да, разумеется правило по допам для него будет самым острым в игре.
3.29 непонятный пункт правил (для Пейна), в чем проблема сменить главу, если он блокнут за фин махинации - правило подразумевает, что махинациями можно УСИЛИТЬ клан, и кнопка главы может дойти до нового перса заблоканного владельца, что по факту делает его практически безнаказанным, если нажитое махинациями останется в клане.
В БКУ особенный случай был из-за Пейна, полагаю поэтому админ не стал слепо следовать этому правилу. Ведь махинации Пейна НЕ приносили обогащения БКУ, а наоборот, постепенно истощали клан, тормозили его развитие... Раз дошло до того, что сам Пейн говорил в начале интервью "мы клан бедный" (ремарка. Понятно, что он гиперболизировал, клан не бедный. Более корректная формулировка: "Клан не такой богатый, каким бы мог быть БЕЗ Пейна на кнопке главы в течении нескольких лет").
Согласен с тобой, некорректно за косяк главы наказывать весь клан, как например вышло с 4 ЛЕГИОНОМ ЭЛЬИУСОВ...
Ну там глава продавал и себя и клан, тут момент +- своеобразный, имеет место быть
Позабавило. Видимо, раз Гифка не продала ему клан/перса, значит "это другое".

 Фракции
Фракции